Adobe ImageStyler
Tak się składa, że jestem szczęśliwym posiadaczem jednego
z najlepszych (moim zdaniem) programów do robienia grafiki
na strony www, jakim jest Adobe ImageStyler 1.0. Nie trudno
się domyślić, że zrobiła go firma Adobe
- czyli jedna z dominujących firm w tworzeniu programów graficznych.
No to zaczynamy.
Zrobimy sobie nasz pierwszy obrazek:
Z menu File wybieramy New. Pojawia się obszar
rysunku. klikamy na Edit->Canvas Size... i wpisujemy
wielkość naszego obrazka. Ja wpisałem 200x50. Zaczniemy od
wstawienia tekstu. Po prawej stronie z przybornika wybieramy
ikonkę z literą T i klikamy mniej więcej na środku
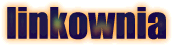
naszego obrazka. Pojawi się okno, w którym wpisujemy np. linkownia,
dajemy czcionkę Impact, rozmiar 40 i wciskamy ok. Napis można
przesuwać metodą Drag&Drop. Z menu Window wybieramy
Styles. Pokaże się okienko z różnymi stylami, które
możemy w łatwy sposób zastosować do naszego tekstu. Klikamy
dwa razy myszką na  i podziwiamy jak zmienia się napis. Powinno wyjść mniej więcej
coś takiego:
i podziwiamy jak zmienia się napis. Powinno wyjść mniej więcej
coś takiego:

Proste, nie? Teraz coś innego, trochę trudniejsze. Zrobimy
sobie JavaScript. Nie zamykamy naszego poprzedniego obrazka.
W palecie po lewej stronie ekranu klikamy na czarną strzałkę
z białym konturem i klikamy na nasz tekst. Powinien się pojawić
niebieski prostokąt wokół napisu. Teraz klikamy na Window->JavaScript.
Gdy pojawi się okno z akcjami JavaScript klikamy na  (w prawym dolnym rogu), żeby utworzyć nową akcję ("onMouseOver",
czyli "po najechaniu myszką"). Mamy zaznaczoną na niebiesko
tą akcję to otwieramy okienko ze stylami (Window->Styles)
i klikamy dwa razy na
(w prawym dolnym rogu), żeby utworzyć nową akcję ("onMouseOver",
czyli "po najechaniu myszką"). Mamy zaznaczoną na niebiesko
tą akcję to otwieramy okienko ze stylami (Window->Styles)
i klikamy dwa razy na  .
JavaScript mamy gotowy. Teraz wystarczy wyeksportować naszą
"animację" do html'a. W tym celu musimy wybrać w jakim formacie
chcemy mieć grafikę. Wybieramy Window->Export
i w pierwszym polu wyboru zaznaczamy "gif". Teraz wystarczy
w menu File kliknąć na Export As..., wybrać
miejsce zapisu, nazwać jakoś ten plik i kliknąć na Zapisz.
Gotowe! Teraz po najechaniu na animacje myszką powinno się
zrobić tak:
.
JavaScript mamy gotowy. Teraz wystarczy wyeksportować naszą
"animację" do html'a. W tym celu musimy wybrać w jakim formacie
chcemy mieć grafikę. Wybieramy Window->Export
i w pierwszym polu wyboru zaznaczamy "gif". Teraz wystarczy
w menu File kliknąć na Export As..., wybrać
miejsce zapisu, nazwać jakoś ten plik i kliknąć na Zapisz.
Gotowe! Teraz po najechaniu na animacje myszką powinno się
zrobić tak:

To już koniec kursu. Jak nie zapomnę to w następnym numerze
będzie cz.2. Czekajcie, a się doczekacie (śmierci). Narciarz!
Paweł 'dżafeł' Ciesielski
GG#2507882
dzafel@poczta.onet.pl
www.super-myslovitz.prv.pl

