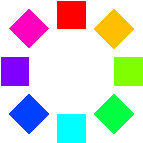
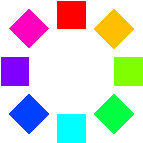
 Fig.1 色相環
Fig.1 色相環厳密な定義からいくとこれは「ウソ絵」なのですが、大体こんな雰囲気になります。基準色である赤から右回りに、度単位で値を指定します。
| ■ 貧乏人のためのCG講座 アラカルト編 |
ここでは、ホームページに使う画像を作成する際に必要となる「色」の知識について軽く触れたいと思います。
グラフィックエディタなどでの色の指定方法としては「HSV方式」と「RGB方式」がよく使われています。
「HSV方式」は色を「色相(Hue)」、「彩度(Saturation)」、「明度(Value)」の3つの要素で表すもので、アメリカの画家マンセルが考え出した体系が元になっています。
「色相」とは赤、黄、緑、青、紫といった色合いのことで、これによって色(正確には有彩色)を分類することができます。また、赤、黄、緑、青、紫を順に並べ 、最後に紫と赤をつなぐと輪ができます。これを「色相環」といいます(Fig.1)。環になっていることからも分かるように、色相は赤を基準に0~359度までの間で変化させることができます。
 Fig.1 色相環
Fig.1 色相環
厳密な定義からいくとこれは「ウソ絵」なのですが、大体こんな雰囲気になります。基準色である赤から右回りに、度単位で値を指定します。
「彩度」は色の鮮やかさのことで、鮮やかな色ほどこの値が高くなります。また「明度」は色の明るさのことです。白が最大の、黒が最小の値を取ります。これらの値は0~100%までの範囲で変化させることができます。
![]()
| HSV方式の親戚に「HLS方式」や「HSB方式」なんていうのがあるのね。HLS方式は、色を「色相(Hue)」、「明度(Lightness)」、「彩度(Saturation)」の3つの要素で、HSB方式は「色相(Hue)」、「彩度(Saturation)」、「明度(Brightness)」を使って表すもの。どれも明度の計算方法がお互いにちょっとずつ違うんだけど、原理的にはほとんど同じものと思っていいよ。 | |||
一方、「RGB方式」は「赤(Red)」、「緑(Green)」、「青(Blue)」の光の三原色の混合比によって色を指定する方法です。コンピュータの色表示の方式は、モニターの発光色がR,G,Bを基本としているため、ほとんどがこのRGB方式を採用しています。現在の多くのパソコンではR,G,Bそれぞれの値は0~255までの範囲(16進数で言うと「00~FFまでの範囲」)で1刻みに変化させることができます。つまりRGB方式では256×256×256=1677万色を指定することができます(世に言う「フルカラー1677万色」というのはこれのことです)。
絵を描く際には、どの方法で色を指定してもできてくる色は結局RGB方式に変換されることなるので、使いやすいものを使えばいいでしょう。どちらかというとHSV方式の方が感覚的につかみやすいようです。ただ、表現できる色の種類はHSV方式の方がRGB方式より少ないので、その点は注意が必要です(RGB:256×256×256=1677万色 HSV:360×100×100=360万色)。
ホームページで画像を表示する場合、相手の端末がフルカラー表示が可能であれば、使える色に特に制限はないのですが、256色しか表示できないような端末の場合、問題が生じます。このような環境でフルカラー画像を表示した場合、Netscape NavigatorやInternet Explorerではあらかじめ実装された216色の固定パレット+αで近似処理します。その結果、本来1色で塗ってあったところが複数色のタイル表示になったり、色合いがおかしくなったりということになってしまいます。
逆に言えば、最初からこの固定されたパレットで絵を描いてしまえば、256色モードでも雰囲気の変わらない画像を作ることが可能になります。単独のCG作品の場合は、さすがにこれでは自由度が低すぎて難しいでしょうけど、ページの背景やボタンのようなものならなんとかなるのではないでしょうか。
で、問題の固定パレットですが、おおよそ次のようなものが規定されています。
16色パレット
HTML 3.2以降では下記の16色が、名前ともども規定されています。これらの色は通常のブラウザなら、まず正常に表示されるはずです(もちろん白黒端末はダメよ(^^;)。
|
■ Black (#000000) ■ Gray (#808080) ■ Silver (#C0C0C0) □ White (#FFFFFF) |
■ Red (#FF0000) ■ Yellow (#FFFF00) ■ Lime (#00FF00) ■ Aqua (#00FFFF) |
■ Blue (#0000FF) ■ Fuchsia (#FF00FF) ■ Maroon (#800000) ■ Olive (#808000) |
■ Green (#008000) ■ Teal (#008080) ■ Navy (#000080) ■ Purple (#800080) |
Netscape NavigatorおよびInternet Explorerでは上記の16色とは別に、下記の216色についても独自に規定しています。これらの色は、R,G,Bがそれぞれ16進数の00、33、66、99、CC、FFの組み合わせになっています(10進数でいうと0、51、102、153、204、255)。上記の16色およびこの216色は256色モードでも正確に表示されます。
![]()
|
もっとも、Windows版のIE3~5にはバグがあるらしくって、256色モードだと #0033FF→#0033CC #00FF33→#00CC33 #3300FF→#3300CC #33FF00→#33CC00 になっちゃうんだよね。 | |||
|
■ #000000 ■ #000033 ■ #000066 ■ #000099 ■ #0000CC ■ #0000FF |
■ #003300 ■ #003333 ■ #003366 ■ #003399 ■ #0033CC ■ #0033FF |
■ #006600 ■ #006633 ■ #006666 ■ #006699 ■ #0066CC ■ #0066FF |
■ #009900 ■ #009933 ■ #009966 ■ #009999 ■ #0099CC ■ #0099FF |
■ #00CC00 ■ #00CC33 ■ #00CC66 ■ #00CC99 ■ #00CCCC ■ #00CCFF |
■ #00FF00 ■ #00FF33 ■ #00FF66 ■ #00FF99 ■ #00FFCC ■ #00FFFF |
|
■ #330000 ■ #330033 ■ #330066 ■ #330099 ■ #3300CC ■ #3300FF |
■ #333300 ■ #333333 ■ #333366 ■ #333399 ■ #3333CC ■ #3333FF |
■ #336600 ■ #336633 ■ #336666 ■ #336699 ■ #3366CC ■ #3366FF |
■ #339900 ■ #339933 ■ #339966 ■ #339999 ■ #3399CC ■ #3399FF |
■ #33CC00 ■ #33CC33 ■ #33CC66 ■ #33CC99 ■ #33CCCC ■ #33CCFF |
■ #33FF00 ■ #33FF33 ■ #33FF66 ■ #33FF99 ■ #33FFCC ■ #33FFFF |
|
■ #660000 ■ #660033 ■ #660066 ■ #660099 ■ #6600CC ■ #6600FF |
■ #663300 ■ #663333 ■ #663366 ■ #663399 ■ #6633CC ■ #6633FF |
■ #666600 ■ #666633 ■ #666666 ■ #666699 ■ #6666CC ■ #6666FF |
■ #669900 ■ #669933 ■ #669966 ■ #669999 ■ #6699CC ■ #6699FF |
■ #66CC00 ■ #66CC33 ■ #66CC66 ■ #66CC99 ■ #66CCCC ■ #66CCFF |
■ #66FF00 ■ #66FF33 ■ #66FF66 ■ #66FF99 ■ #66FFCC ■ #66FFFF |
|
■ #990000 ■ #990033 ■ #990066 ■ #990099 ■ #9900CC ■ #9900FF |
■ #993300 ■ #993333 ■ #993366 ■ #993399 ■ #9933CC ■ #9933FF |
■ #996600 ■ #996633 ■ #996666 ■ #996699 ■ #9966CC ■ #9966FF |
■ #999900 ■ #999933 ■ #999966 ■ #999999 ■ #9999CC ■ #9999FF |
■ #99CC00 ■ #99CC33 ■ #99CC66 ■ #99CC99 ■ #99CCCC ■ #99CCFF |
■ #99FF00 ■ #99FF33 ■ #99FF66 ■ #99FF99 ■ #99FFCC ■ #99FFFF |
|
■ #CC0000 ■ #CC0033 ■ #CC0066 ■ #CC0099 ■ #CC00CC ■ #CC00FF |
■ #CC3300 ■ #CC3333 ■ #CC3366 ■ #CC3399 ■ #CC33CC ■ #CC33FF |
■ #CC6600 ■ #CC6633 ■ #CC6666 ■ #CC6699 ■ #CC66CC ■ #CC66FF |
■ #CC9900 ■ #CC9933 ■ #CC9966 ■ #CC9999 ■ #CC99CC ■ #CC99FF |
■ #CCCC00 ■ #CCCC33 ■ #CCCC66 ■ #CCCC99 ■ #CCCCCC ■ #CCCCFF |
■ #CCFF00 ■ #CCFF33 ■ #CCFF66 ■ #CCFF99 ■ #CCFFCC ■ #CCFFFF |
|
■ #FF0000 ■ #FF0033 ■ #FF0066 ■ #FF0099 ■ #FF00CC ■ #FF00FF |
■ #FF3300 ■ #FF3333 ■ #FF3366 ■ #FF3399 ■ #FF33CC ■ #FF33FF |
■ #FF6600 ■ #FF6633 ■ #FF6666 ■ #FF6699 ■ #FF66CC ■ #FF66FF |
■ #FF9900 ■ #FF9933 ■ #FF9966 ■ #FF9999 ■ #FF99CC ■ #FF99FF |
■ #FFCC00 ■ #FFCC33 ■ #FFCC66 ■ #FFCC99 ■ #FFCCCC ■ #FFCCFF |
■ #FFFF00 ■ #FFFF33 ■ #FFFF66 ■ #FFFF99 ■ #FFFFCC □ #FFFFFF |
ここまできて、「おや?」と思った方もいるのではないでしょうか。16色+216色では256色に足りません。しかも、16色パレットと216色パレットで重複した色が8色ありますから実際の色数は216+16-8=224色にしかなりません。では残りの32色はどうなっているのでしょうか?
これらの色の扱いは、ブラウザがNetscape NavigatorかInternet Explorerか、さらにマシンがMacかWindowsかで異なってくるようです。ですから、どの環境でも同じように見えることを目指すのであれば、これらの色は考慮に入れない方が安全だと思います。
あとはこの224色からなるパレットを作成し、これを使って画像を作るだけなのですが、パレットを作るのが面倒という方もいらっしゃることでしょう。そこで、こちらでカラーチャートを用意しました。これをダウンロードし、パレットをコピーすれば、すぐ作画作業が始められるかと思います。もちろん、色見本としての使用も可能です。
256色モード汎用カラーチャート chart256.gif(約22KB)