2
JClass LiveTable Pro Basics
Table Anatomy
·
Text Component Management
·
Table Contexts
Using HTML Files to Set Properties
·
Displaying Reserved Characters within Cells
The JClass LiveTable Pro component is a scrollable window that displays text, images,
Universal Resource Locator (URLs), or components in rows and columns.
JClass LiveTable Pro also automatically handles
interaction with a user: resizing rows/columns, text editing, scrolling, and
cell selection.
Table Anatomy
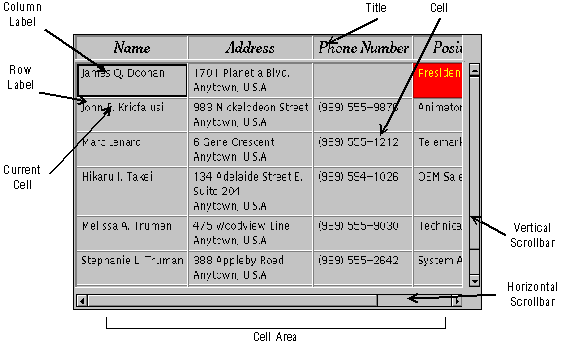
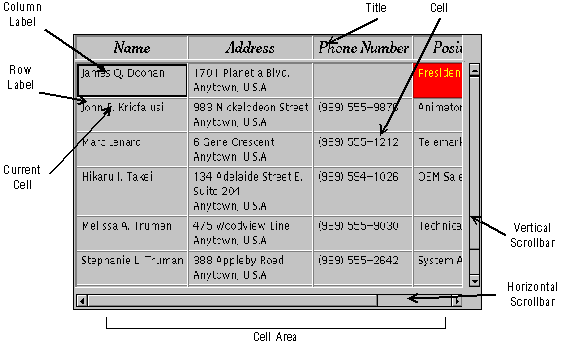
Components of a Table
JClass LiveTable Pro provides a
scrollable viewing area into its cells and labels. There are often far more
cells than there is room to display. Scrollbars can be particularly useful when
displaying large tables of information in an applet on a Web page. Instead of
having to resize or scroll the browser display, the user can scroll the
information within the table.
The following list defines the
elements that are new to Java programmers:
Cell
A cell is an individual container
of table data. A cell can contain text or any of the following objects:
- a string
- images
- an AWT component
- a JCString
- a Universal Resource Locator (URL).
If you intend to display a type of
object not listed above (i.e. an integer) toString()
is called to get displayable text.
A cell is visible if it is currently scrolled into
view. The entire collection of displayed cells is called the cell area.
Frozen cells or columns are non-scrollable cells.
Label
A non-editable cell appearing in
a row at the top of the table, or in a column at the left side of a table. Like
cells, labels can contain text or a component, and can display an image or URL.
Current Cell
This is the cell that currently
has the user input focus. End-users can enter and edit the value of this cell
(unless this ability is disabled).
Text Component Management
JClass LiveTable Pro creates and manages several
child components for its own internal use. There are AWT
components, plus two Scrollbars.
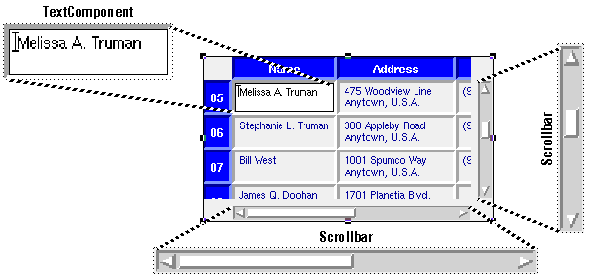
Standard Java components used by JClass LiveTable Pro
TextComponent
This component is the current
cell. It moves a highlight rectangle. If the user types or clicks in the current
cell, TextComponent is made visible and is displayed
over the cell. It is unmanaged when the user traverses to another cell. It can
be an AWT TextField or TextArea, depending on whether the cell
contains more than one line of text or the cell's Multiline property has been set.
Scrollbar Components
These components are created and
displayed if the number of rows or columns in the table is greater than the
number of rows or columns visible on the screen. They provide end-users with the
ability to scroll through the entire table.
Table Contexts
A context is composed of a row and
column index, both zero-based. The current context
specifies the portion of a table's cells and labels that an application sets and
retrieves attributes for. Context defines the
current context.
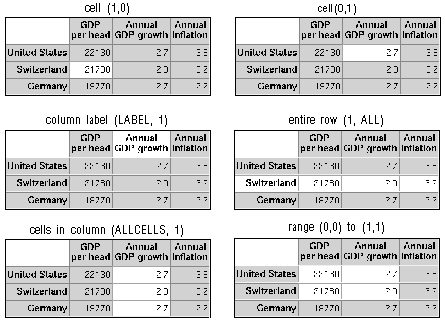
Cell and Label Referencing
The following describes the types
of table contexts you can reference:
A Cell
Referenced by a row index and a
column index, starting from zero. For example, the location of the second cell
in the second row is (1, 1).
A Row Label
Referenced by a row index and the constant LABEL. For example, the second row's label
is located at 1, LABEL). To reference all row labels, use (ALL, LABEL).
A Column Label
Referenced by the constant
LABEL and a column index. For example, the second
column's label is located at (LABEL, 1). To
reference all column labels, use (LABEL, ALL).
All Cells in Row/Column
Referenced by the constant ALLCELLS. For example, to reference all of the cells
in the second row, use (1, ALLCELLS).
Entire Row/Column
Referenced by the constant ALL and includes the label. For example, to
reference the entire second column, use (ALL, 1).
All Cells in Table
Referenced by (ALLCELLS, ALLCELLS).
Entire Table
Referenced by (ALL, ALL) and includes the labels.
Range
Referenced by the location of the
top-left cell/label and the location of the bottom-right cell/label in the
range. A range is a block of cells and/or labels, and can be referenced as one
context.
Setting Cell/Label Properties
Property specification lists
values for a single property. In an HTML file, each member contains a context.
It also contains a value surrounded by parentheses. The following property file
fragment sets background colors for several contexts:
table.setBackground(JCTblEnum.ALL, JCTblEnum.ALL, Color.yellow);
table.setForeground(JCTblEnum.ALL, JCTblEnum.ALL, Color.blue);
table.setBackground(0, 3, Color.red);
table.setForeground(0, 3, Color.yellow);
In this case, all of the backgrounds in the table are set to yellow, and their
foregrounds (text) are set to black. The subsequent Backgroundand
Foreground members and override this general condition by setting the
background to red and the foreground to yellow for the cell located at 0, 3.
Using HTML Files to Set Properties
Sometimes, it is better to set the values of properties within a program using
HTML files instead of hard-coded values. Property files provide the following benefits:
- Speed -- Changes can be seen immediately, instead of having to be compiled.
- Flexibility -- You can allow end-users to modify some property values to suit their own needs.
Most JClass LiveTable Pro properties can be set in HTML files, including properties.
However, most properties are too complex or too obscure for end-users to want to
modify them. HTML files for all the components in an application can be combined
to create an application defaults file.
Displaying Reserved Characters within Cells
There are a number of characters
which have been reserved for use within JClass LiveTable
Pro. The following characters are reserved in JClass
LiveTable Pro:
- pipe ("|")
- newline ("\n")
- square brackets ("[" and "]").
- round brackets ("(" and ")").
If any of these characters are to be displayed within a cell, they must be
"escaped". The backslash character ("\") tells
the JClass LiveTable Pro to escape the character that follows it--in other
words, it ignores the usual function associated with the character, and simply
displays it on-screen. Similarly, if the pipe, newline or round bracket
characters have to be displayed within a cell, they are escaped by typing
\|, \\n, \(, and \) respectively.