
V dnešní části seriálu si vysvětlíme pojem animace a jaké druhy animací známe. Od tohoto dílu budu u všech animací uvádět mé zdrojové soubory pro případ, že vám něco "nepůjde" vytvořit. Jenom bych ještě připomenul, mějte se sebou trpělivost a pokud vám něco nepůjde vytvořit, tak se o to pokuste znova - žádný učený z nebe nespadl :-).
Pod pojmem animace si můžete představit plynulou, pravda někdy i trhanou sekvenci několika obrázků za sebou. Tyto obrázky jsou poskládány za sebou (většinou se změní například pohyb ruky apd.) a vytváří tak dojem plynulého pohybu. Jednotlivé snímky animace mohou být jednotlivě nakresleny nebo můžeme použít tzv. Tweening, který vytvoří průběh celé animace pomocí dvou klíčových snímků (prvního a koncového - občas i více).
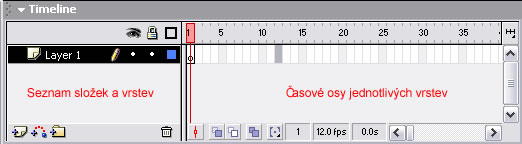
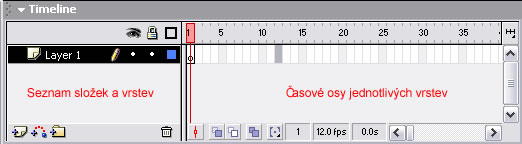
Téměř všechny akce, které jsou spojené s tvorbou animací se odehrávájí na časové ose. Časová osa obsahuje jednotlivé snímky výsledné animace, které můžeme upravovat. Do jednotlivých snímků můžeme vkládat tlačítko, movie klipy a také obrázky. Jednotlivým snímkům v časové ose můžeme také přiřazovat různé akce v ActionScripu, které například pozastaví přehrávání klipu nebo změní polohu jednotlivých instancí symbolů.
Časová osa se skládá ze dvou částí. První část tvoří seznam vrstev - Layers (ve verzi Flash MX také složky Folders, které umožňují zpřehlednění časové osy). Více o tvorbě, mazání a editaci vlastností vrstev a složek naleznete v druhém díle. V pravé části pak naleznete časové osy jednotlivých vrstev. Přidáním více vrstev si můžete zpřehlednit dění na časové ose.

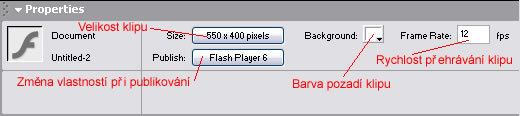
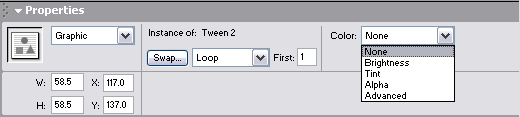
Pokud se ještě vrátíme ke změně vlastností samotného klipu, máme na výběr z několika možností. Jedná se hlavně o:

Do časové osy můžete vkládat jednotlivé snímky jednak pomocí menu Insert nebo také pomocí kontextového menu, které se objeví, když kliknete na zvolený snímek pravým tlačítkem myši.
|
|
|
Jedná se o jednu z hlavních animací, které budeme používat. Jak už jsme si řekli, vyznačuje se tím, že pomocí dvou (případně více) klíčových snímků můžeme vytvořit plynulou animaci (Flash automaticky doplní zbývající snímky). Vše si ukážeme na příkladě.
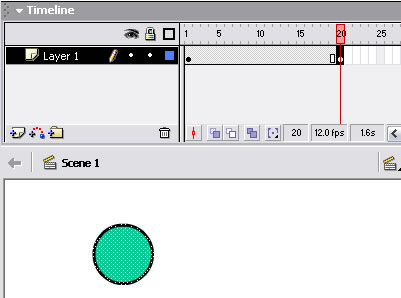
Otevřte si nový dokument (pokud jej již nemáte otevřen) a do prvního snímku nakreslete nástrojem Oval Tool (O) (můžete také použít Rectangle Tool (R)) libovolně zbarvený kruh (velikost a barvu nechávám na každého představivosti).

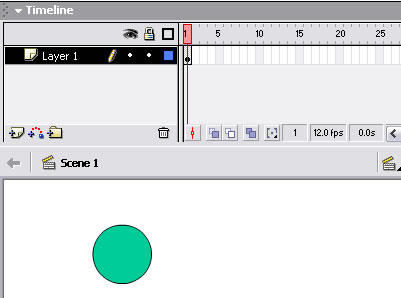
Nyní přejděte na snímek 20 (klikněte do něj) a stiskněte klávesu F6 nebo také pomocí kontextového menu Insert -> Keyframe. Vše by mělo vypadat následovně:

Nyní vyberte všechny snímky časové osy. Můžete tak učinit kliknutím na název vrstvy (Layer 1) nebo pomocí klávesy SHIFT při vybrání prvního a posledního snímku. Nyní klikněte pravým tlačítkem na všechny vybrané snímky a zvolte volbu Create Motion Tween.

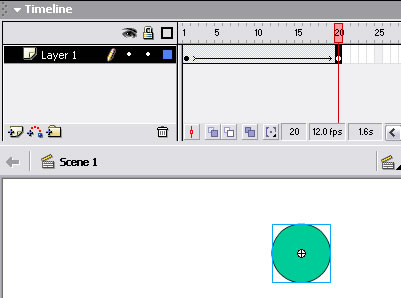
Následně by se měla časová osa první vrstvy změnit - barva všech snímků se změní na fialovou a uvidíte šipku vedoucí od druhého snímku až k předposlednímu. Tato šipka označuje, že byl úspěšně vytvořen Motion Tween.

Nyní se přesuňte do posledního snímku (20) - můžete pomocí kláves "," a "." a vyberte námi vytvořený kruh (čtverec). Nyní ho přesuňte trochu doprava (můžete pomocí klávesy - šipky vpravo).

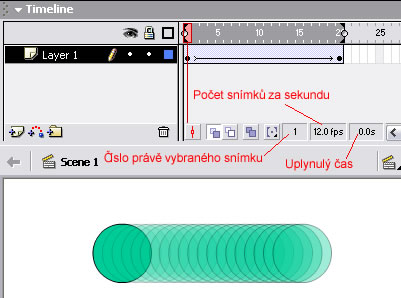
Nyní jenom stiskněte klávesu ENTER a celá animace pohybu kruhu/čtverce se přehraje. Kruh se přemístí zleva doprava. Celá animace by měla vypadat následovně:

Výslednou animaci si můžete stáhnout zde. Výsledný soubor jsem uložil ve formátu Flash 5 - můžete jej otevřít i v této verzi.
U typu Motion Tween animací můžeme změnit mnoho dalších vlastností. Tyto vlastnosti můžeme změnit při vybrání požadovaného snímku v panelu Properties.


Pokud vyberete jeden z klíčových snímků, máte ještě na výběr z několika možností.

Jedná se o animaci objektu, který "pojede" - bude následovat pohyb námi vytvořené čáry (křivky). V praxi tak můžeme vytvořit na pohled složitější animace velice jednoduchou cestou. Nyní se dáme opět do práce.
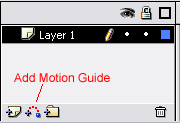
Otevřete si nový dokument (CTRL + N), vyberte první vrstvu (Layer 1) a zvolte Insert -> Motion Guide nebo klikněte vedle symbolu pro přidání nové vrstvy.

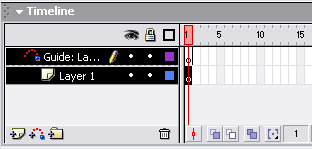
Vše by mělo vypadat následovně:

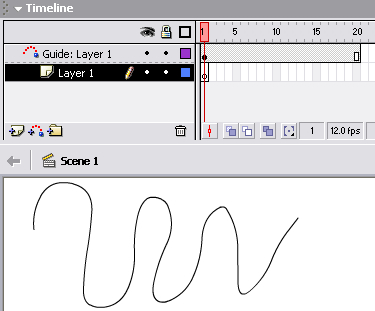
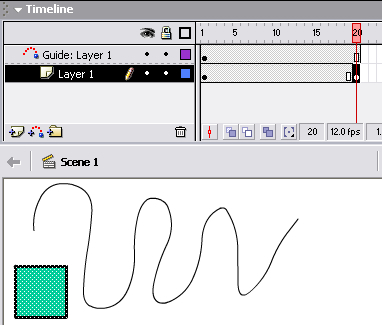
Nyní se přepněte do vrstvy Guide: Layer 1 a nástrojem Pencil Tool (Y) nakreslete nějakou čáru (křivku). Následně v této samé vrstvě vložte snímek (F5) do 20 snímku.

Nyní se přepněte do vrstvy Layer 1 a nakreslete do ní čtverec. Následně přepněte do snímku 20 této osy a stiskněte zde klávesu F6 (vytvoříme Motion Tween). Vše by mělo vypadat následovně:

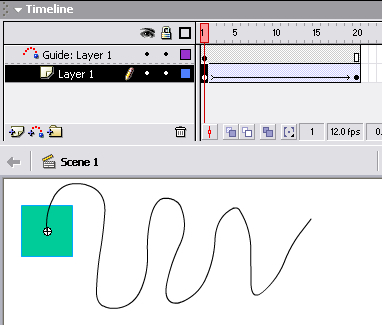
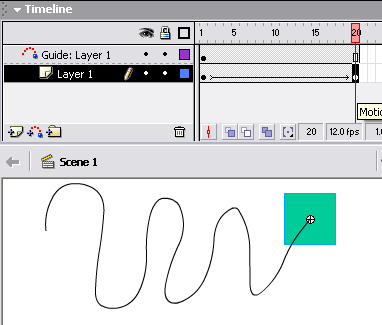
Vyberte celou vrstvu Layer 1 a zvolte z kontextového menu Create Motion Tween. V prvním snímku přesuňte čtverec na začátek naší čáry (čtverec se automaticky připne na začátek) a v posledním 20 snímku připněte čtverec na konec čáry. Vše by mělo vypadat následovně:


Ještě bych měl dodat, že zvolená čára (křivka), po které pojede zvolený objekt není ve výsledné animaci viditelná. To znamená, že ji můžete nakreslit jakkoliv širokou a jakékoliv barvy.
Nyní můžete animaci spustit klávesou Enter nebo klávesovou zkratkou CTRL + Enter.
Pokud si animaci spustíte a podíváte se pozorně zjistíte, že čtverec zůstává pořád ve stejné poloze. Toto pro nás může někdy být nevýhodné a proto klikněte do prvního snímku časové osy vrstvy Layer 1 a vyberte v panelu Properties volbu Orient to path. Nyní se čtverec "otáčí" podle osy. Výslednou animaci si můžete stáhnout zde.
V dnešním díle jsme si řekli, co jsou to animace, že délku animace ovlivňuje rychlost přehrávání. Poznali jsme několik druhů snímků a práci s časovou osou. Ukázali jsme si také první typ animace, kterým je Motion Tween a také animaci Motion Tween po křivce, která najde své použití při složitějších animacích. Řekli jsme si také, že křivka, kterou si nakreslíme jako osu po které se naše objekty pohybují, není viditelná.
Pro tento díl to bude vše. V příštím díle si ukážeme další typy animací.
