
Klikněte pro zvětšení
ActionScript je skriptovací jazyk Flashe, pomocí kterého můžeme dynamicky měnit obsah scén, umístění objektů, spouštět hudbu, reagovat na nové události a mnohé další. ActionScript také umožňuje spolupráci s XML. ActionScript se svou syntaxí velice podobá klientskému jazyku JavaScript, proto pokud již znáte tento jazyk, nebude přechod k ActionScriptu tak složitý. ActionScriptu se nemusí bát ani záčátečníci, protože si vše podrobně ukážeme.
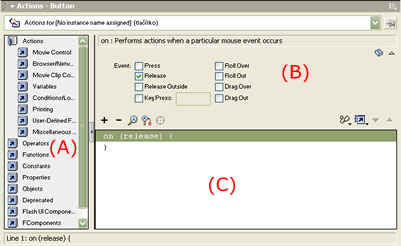
Akce přiřazujeme jednotlivým objektům (tlačítka, atd.) pomocí panelu Actions. Tento panel se skládá ze tří základních částí:
A - jedná se o knihovnu, ve které jsou uvedeny všechny akce, operátory, funkce, vlastnosti, které můžeme přiřadit jednotlivým objektům. Na konci jsou všechny akce, operátory, atd. seřazeny podle abecedy.
B - v této části panelu Actions se zobrazují jednotlivé možnosti a vlastnosti, které můžeme u vybrané akce či funkce dosadit. Tento panel je však zobrazen jen v případě, že máte vybrán tzv. Normal Mode - o těchto módech si povíme za chvíli. Napravo se nachází obrázek knížky, na který když kliknete se zobrazí nápověda k právě vybrané části zdrojového kódu. Tlačítko vedle knihy umožňuje skrytí či zobrazení jednoduché nápovědy, která se nachází ve vrchní části panelu. Ve spodní části se nachází několik tlačítek. Jedná se o:
C - zde se nachází zdrojový kód právě vybraného snímku či objektu.
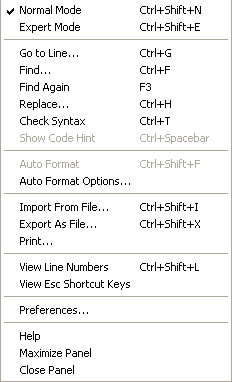
Ve vrchní části panelu Actions se nachází select menu, ve kterém si můžeme vybrat objekt, s jehož zdrojovým kódem budeme pracovat. Vedle tohoto select menu se nachází také ikona špendlíku, která umožňuje zamknutí zdrojového kódu na vybraný objekt. Nad touto ikonou špendlíku nalezneme ikonu seznamu, na kterou když klikneme se zobrazí kontextové menu:
 |
|
Pro začátek bude nejlepší, když začneme s jednodušší (základní) částí ActionScriptu a později přejdeme ke složitější. Nyní začneme s popisem a ukázkami akcí.
Umístění v knihovně: Actions -> Movie Control.
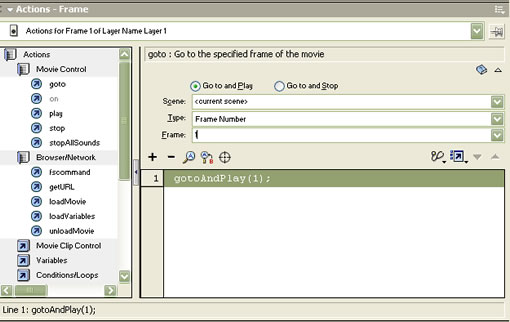
Tato akce umožňuje okamžité přesunutí na zvolený snímek časové osy. Otevřte si nový dokument a do prvního snímku časové osy nakreslete pomocí nástroje Rectangle Tool (R) červený čtverec. Přesuňte se do snímku 10 časové osy a vložte nový klíčový snímek (F6). Následně změňte barvu tohoto čtverce (10 snímek) na zelenou. Nyní se přesuňte zpět do prvního snímku hlavní časové osy, klikněte pravým tlačítkem a z kontextového menu vyberte volbu Actions - otevře se panel Actions pro právě vybraný snímek. Zde rozbalte nebo vyberte z kontextového menu tlačítka + akci Actions -> Movie Control -> goto.

Na výběr máme následující možnosti:
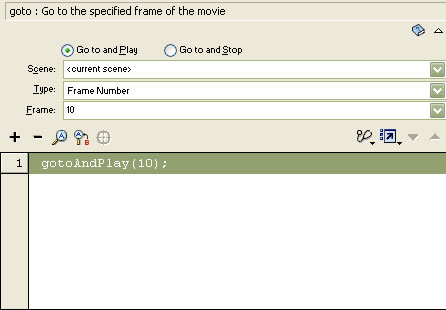
Vše by mělo vypadat následovně:

Nyní si již můžete tento skript přehrát (CTRL + ENTER). Tento příklad je poněkud jednoduchý, ale myslím, že pro začátek bude užitečný. Celý příklad si můžete stáhnout zde.
Umístění v knihovně: Actions -> Movie Control.
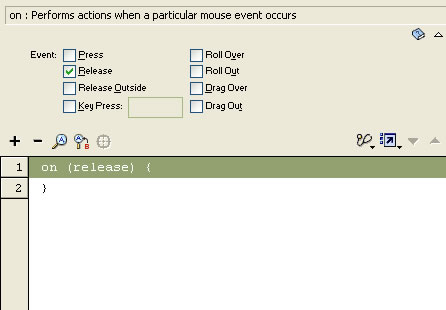
Následující akci využijete při použití tlačítek (symbol Button) a Movie Clipů, když bude chtít reagovat na události vzniklé jednou z následujících událostí:

Opět si ukážeme příklad v tomto případě se po kliknutí na tlačítko přesuneme do snímku 10 časové osy. Otevřete si nový dokument a přesuňte se do 10 snímku. Zde vložte nový klíčový snímek (F6). Do tohoto snímku nakreslete pomocí nástroje Rectangle Tool (R) libovolný čtverec, který bude sloužit k orientaci v klipu. Nyní vytvořte tlačítko libovolné barvy a velikosti (CTRL + F8). Vytvořte instanci tohoto tlačítka do snímku 1 časové osy, klikněte na něj pravým tlačítkem myši a zvolte Actions. Přidejte akci Actions -> Movie Control -> On. Zde odeberte událost Release a přidejte událost Press. Opět vyberte Actions -> Movie Control -> goto (Go to and Stop) a nastavte snímek na hodnotu 10 jako v předchozím příkladě. Do prvního snímku časové osy ještě umístíme akci stop (o níž si povíme následně) a která zamezí přehrávání animace.
Nyní můžete tento klip přehrát. Celý klip si můžete stáhnout zde.
Umístění v knihovně: Actions -> Movie Control.
Tyto akce umožňují zastavení a pokračování přehrávání animace. Přehrávání se pozastaví na vybraném snímku a při použití akce play bude pokračovat od tohoto snímku.
Použití je totožné jako v předchozím příkladě.
V dnešním díle jsme si ukázali, co je to ActionScript, práci s panelem Actions a ukázali jsme si základní výčet akcí, ve kterém budeme příště pokračovat.
Pro tento díl to bude vše. V příštím díle budeme pokračovat v ActionScriptu.
