Výuka Flash (8.)
Pokračování v ActionScriptu
V dnešním díle budeme pokračovat v poznávání ActionScriptu. Ukážeme si další akce a vysvětlíme si jejich činnost.
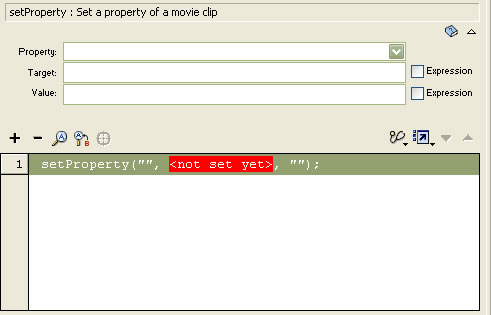
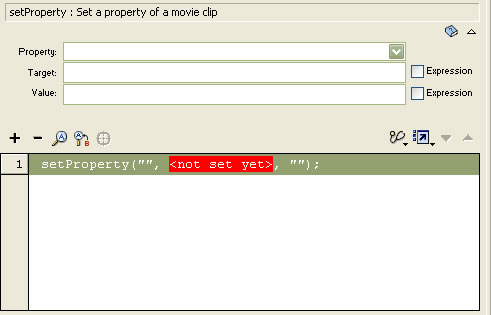
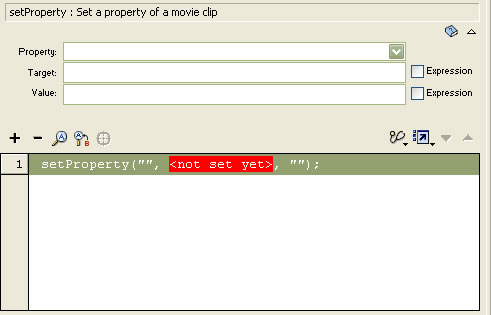
setProperty
Umístění v knihovně: Actions -> Movie Clip Control.
Často budeme potřebovat upravit vlastnosti movie clipů jako například pozici, výšku a šířku, atd. K této činnosti se používá akce setProperty, která toho umí opravdu hodně.
Můžeme nastavovat následující vlastnosti:

-
Property - seznam vlastností, které můžeme u daného movie clipu upravit. Jedná se o:
- _alpha (Alpha) - jedná se o alfa průhlednost movie clipu. Dosadit můžeme 0 - průhledný až 100 - neprůhledný.
- _focusrect (Show focus rectangle) - pokud nastavíte tuto vlastnost bude při přecházení mezi tlačítky a poli klávesou Tab zobrazen žlutý obdélník. Dosadit můžeme (expression) true - ano (povolíme) nebo false - ne (zakážeme).
- _height (Height) - umožňuje nastavit výšku v pixelech.
- _width (Width) - umožňuje nastavit šířku v pixelech.
- _highquality (High quality) - umožňuje nastavit úroveň vyhlazování hran (antialiasingu). Tato vlastnost se nastaví nejen pro movie clip, ale i pro celý film. Dosadit můžeme:
- 0 - nejnižší kvalita - bez vyhlazování.
- 1 - střední kvalita - vyhlazování bitmap a antialiasing, pokud klip neobsahuje animaci.
- 1 - střední kvalita - vyhlazování bitmap a antialiasing.
- _quality (Quality) - umožňuje nastavit úroveň antialiasingu. Tato vlastnost se nastaví nejen pro movie clip, ale i pro celý film. Dosadit můžeme:
- LOW - žádný antialiasing.
- MEDIUM - střední kvalita antialiasingu.
- HIGH - vysoká kvalita antialiasingu. Vyhlazování bitmap, pokud klip neobsahuje animaci.
- BEST - nejlepší kvalita antialiasingu.
- _name (Name) - umožňuje nastavit jméno instance movie clipu.
- _rotation (Rotation) - umožňuje nastavit rotaci movie clipu (ve směru hodinových ručiček) ve stupních.
- _soundbuftime (Sound buffer time) - umožňuje nastavit počet sekund před tím, než film začne přehrávat zvuk. Tato vlastnost se nastaví nejen pro movie clip, ale i pro celý film.
- _visible (Visibility) - umožňuje nastavit viditelnost movie clipu. Dosadit můžeme true (viditelný) nebo false (neviditelný).
- _x (X Position) - umožňuje nastavit horizontální pozici v pixelech movie clipu.
- _y (Y Position) - umožňuje nastavit vertikální pozici v pixelech movie clipu.
- _xscale (X Scale Factor) - umožňuje nastavit horizontální rozměr movie clipu v procentech vzhledem k původní šířce.
- _yscale (Y Scale Factor) - umožňuje nastavit vertikální rozměr movie clipu v procentech vzhledem k původní šířce.
Jako příklady si můžeme uvést:
// Nastaví viditelnost na false instance movie clipu "testik".
setProperty(testik, _visible, false);
// Nastaví souřadnici x instance movie clipu "testik".
setProperty(testik, _x, 100);
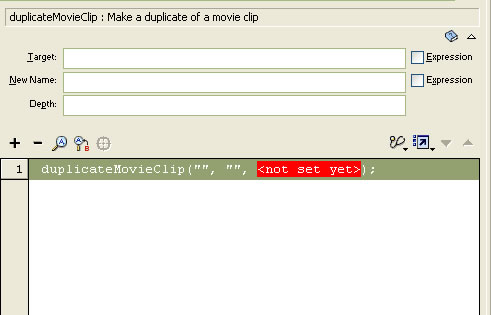
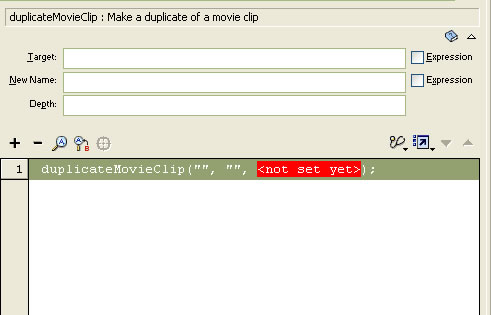
duplicateMovieClip
Umístění v knihovně: Actions -> Movie Clip Control.
Tato metoda umožňuje duplikování již existujícího movie clipu za běhu. Duplikovaný klip vždy začíná s přehráváním prvního snímku.
Metoda má následující parametry:

- Target - cesta k movie clipu, který chceme duplikovat.
- New Name - nové (unikátní) jméno duplikovaného movie clipu.
- Depth - úroveň, do které bude duplikovaný movie clip umístěn. Movie clipy s nižší úrovní budou skryty pod movie clipy s vyšší úrovní.
Jako příklad si můžeme uvést:
// Vytvoříme kopii instance movie clipu s názvem "testik",
// pojmenujeme ji "testik_new" a umístíme ji do úrovně 2.
duplicateMovieClip(testik, "testik_new", 2);
// Nastaví souřadnici x instance movie clipu "testik_new".
setProperty("testik", _x, 100);
Poznámka: funkci dvou zeleně znázorněných lomítek si vysvětlíme v dalších dílech. Prozatím nám bude stačit vědět, že se jedná o "Komentáře".
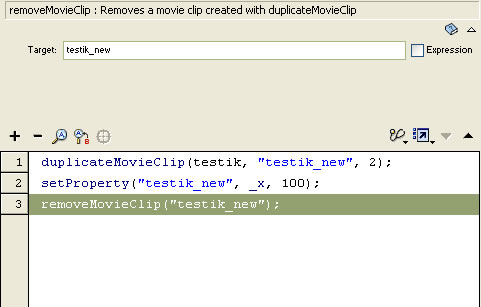
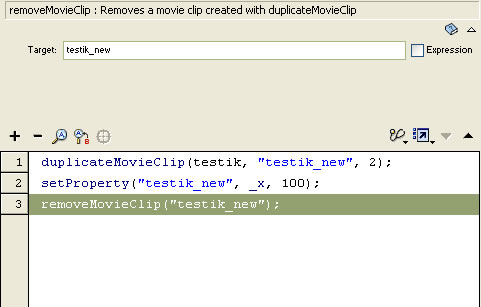
removeMovieClip
Umístění v knihovně: Actions -> Movie Clip Control.
Je opakem metody duplicateMovieClip a umožňuje smazat movie clipy vytvořené touto metodou (duplicateMovieClip).

- Target - jméno movie clipu, který byl vytvořen pomocí metody duplicateMovieClip.
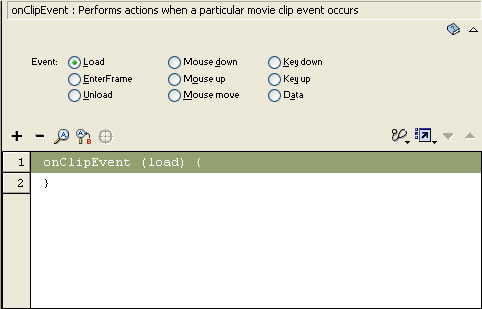
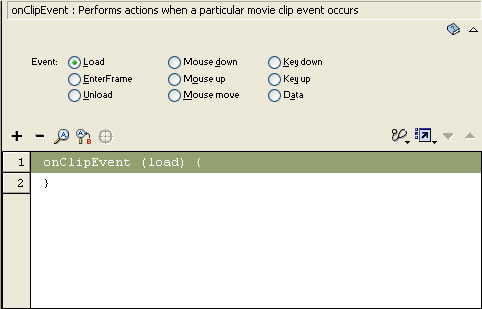
onClipEvent
Umístění v knihovně: Actions -> Movie Clip Control.
Umožňuje vykonat akci vzhledem k tomu, jaká událost nastala. Jako příklad si můžeme uvést to, když se zvolený movie clip načte, můžeme vykonat určitou akci, například změnit jeho pozici, atd.
Jednotlivé události jsou:

- Load - událost, která nastane při načtení movie clipu.
- EnterFrame - událost, která nastane, když je přehrán jakýkoliv snímek movie clipu.
- Unload - událost, která nastane při prvním snímku, kdy je movie clip smazán z časové osy.
- Mouse down - událost, která nastane při stisknutí levého tlačítka myši.
- Mouse up - událost, která nastane při uvolnění levého tlačítka myši.
- Mouse move - událost, která nastane při pohybu myši.
- Key down - událost, která nastane při stisknutí klávesy na klávesnici.
- Key up - událost, která nastane při uvolnění klávesy na klávesnici.
- Data - událost, která nastane při načtení dat pomocí akce loadVariables nebo loadMovie.
Jako příklad si vytvoříme (CTRL + F8) nový movie clip. Pojmenovat jej můžeme například "kostka".
Do tohoto movie clipu nakreslete pomocí nástroje Rectangle Tool (R) libovolný čtverec. Nyní vytvoříme instanci tohoto movie clipu a pojmenujeme ji "kostka" (Properties -> Instance Name). Této instanci přiřadíme v panelu Actions akci onClipEvent (load).
Do této akce umístíme akci setProperty("_root.kostka", _alpha, 50). Jedná se o akci, která nastaví průsvitnost movie clipu "kostka" na 50%. Celý zápis ActionScriptu by měl vypadat následovně:
onClipEvent (load) {
setProperty("_root.kostka", _alpha, 50);
}
Po spuštění (CTRL + Enter) se ihned nastaví průsvitnost movie clipu "kostka" na 50%. Celý příklad si můžete stáhnout zde.
updateAfterEvent
Umístění v knihovně: Actions -> Movie Clip Control.
Umožňuje obnovení plochy po té, co zavoláte onClipEvent. Tato akce je použitelná pouze uvnitř onClipEvent nebo jako část funkce či metody.
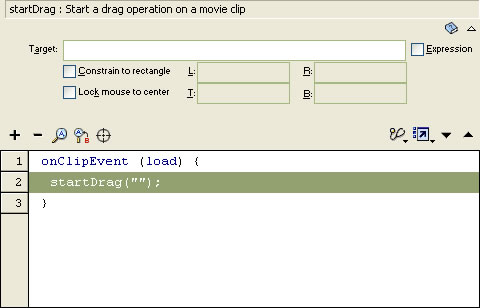
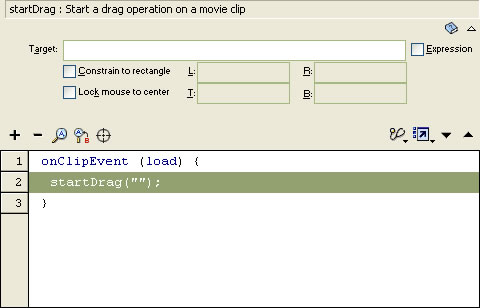
startDrag
Umístění v knihovně: Actions -> Movie Clip Control.
Pokud budete vytvářet nějaké zajímavé rozhraní prezentace nebo obyčejnou hru, můžete využít této akce, která umožňuje začít pohybovat určitým movie clipem.
Tato akce má následující parametry:

- Target - jméno movie clipu, který budeme chtít přesunovat.
- Constrain to rectangle - umožňuje nastavit "hranice", ve kterých se může movie clip pohybovat. Jsou to:
- L - levý okraj - minimální souřadnice X, kam může movie clip zajít.
- R - pravý okraj - maximální souřadnice X, kam může movie clip zajít.
- T - horní okraj - minimální souřadnice Y, kam může movie clip zajít.
- B - dolní okraj - maximální souřadnice Y, kam může movie clip zajít.
- Lock mouse to center - umožňuje uzamknutí kurzoru myši na střed movie clipu.
Příkladem může být ukázka, která nám po načtení movie clipu (kostka) umožní její přetahování.
onClipEvent (load) {
startDrag(this, true);
}
Poznámka: klíčové slovo this charakterizuje aktuální objekt.
stopDrag
Umístění v knihovně: Actions -> Movie Clip Control.
Umožňuje zastavit současné přesunování objektu.
Shrnutí
V dnešním díle jsme si ukázali další příkazy (akce), na které v dalších dílech navážeme.
Pro tento díl to bude vše. V příštím díle budeme pokračovat v ActionScriptu.
Petr Rympler