
V dnešním díle budeme pokračovat v poznávání ActionScriptu. Ukážeme si, co jsou to rozhodovací konstrukce a vysvětlíme si pojem cyklus.
Častokrát budeme potřebovat provéstu v ActionScriptu akci, která se vykoná jen tehdy, pokud bude splněna určitá podmínka. Pomocí těchto rozhodovacích konstrukcí můžeme vytvořit komplexní aplikace, jenž budou reagovat na každou vzniklou situaci.
Umístění v knihovně: Actions -> Conditions/Loops.
Jedná se o základní rozhodovací konstrukci, kterou můžeme použít. V případě, ze výsledek vrátí hodnotu true (pravda), tak se provede kód uvnitř rozhodnovací konstrukce.
Můžeme nastavovat následující vlastnosti:

Jako příklady si můžeme uvést:
// Vytvoříme proměnnou x, která má hodnotu 20.
var x = 20;
// Rozhodovací konstrukce, která posoudí,
// zda hodnota proměnné x je rovna 20.
if (x == 20) {
// Proveď nějakou akci
}
Jak si můžete všimnout, tak se jedná o základní srovnávací operátory (==, >=,<=,..), které určitě každý z nás zná.
Umístění v knihovně: Actions -> Conditions/Loops.
V případě, že bude podmínka vracet hodnotu false (nepravda - podmínka nebude splněna) můžeme využít této alternativy, která zajistí provedení kódu.

Jako příklady si můžeme uvést:
// Vytvoříme proměnnou x, která má hodnotu 20.
var x = 20;
// Rozhodovací konstrukce, která posoudí,
// zda hodnota proměnné x je rovna 20.
if (x == 20) {
// Proveď nějakou akci (true)
} else {
// Proveď nějakou akci (false)
}
Praktickou ukázku nalezneme v porovnávání věku:
// Vytvoříme proměnnou vek, která má hodnotu 20.
var vek = 20;
// Rozhodovací konstrukce, která posoudí,
// zda hodnota proměnné vek je rovna 20.
if (vek == 20) {
// Má 20 let!
} else {
// Nemá 20 let!
}
Jelikož hodnota proměnné je 20, tak bude proveden kód, který se nachází u komentáře // Má 20 let!.
Umístění v knihovně: Actions -> Conditions/Loops.
V případě, kdy budeme chtít například porovnat několik hodnot proměnné, můžeme použít tuto konstrukci.

Jako příklady si můžeme uvést:
// Vytvoříme proměnnou x, která má hodnotu 20.
var x = 20;
// Rozhodovací konstrukce, která posoudí,
// zda hodnota proměnné x je rovna 10, 20 a jiné hodnotě.
if (x == 10) {
// Hodnota proměnné x je 10.
} else if (x == 20) {
// Hodnota proměnné x je 20.
} else {
// Hodnota proměnné x je jiná.
}
Umístění v knihovně: Actions -> Conditions/Loops.
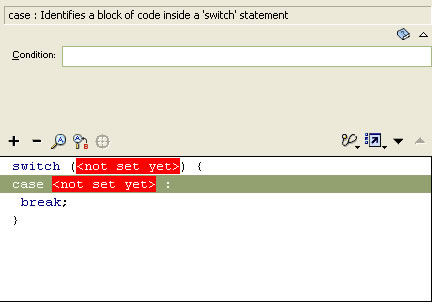
Tato řídící struktura je velice podobná konstrukci If..Elseif...Else, můžete ji využít například tehdy, když budete chtít porovnat hodnotu nějaké proměnné.
Můžeme nastavovat následující vlastnosti:

Jednotlivé hodnoty pro porovnávání přidáváme za příkazem case, které jsou ukončeny příkazem break:

Při porovnávání můžeme také využít příkaz default, který zajistí vykonání zvolého kódu, když se nebude shodovat ani jedna hodnota (za příkazem default se neuvádí příkaz break):

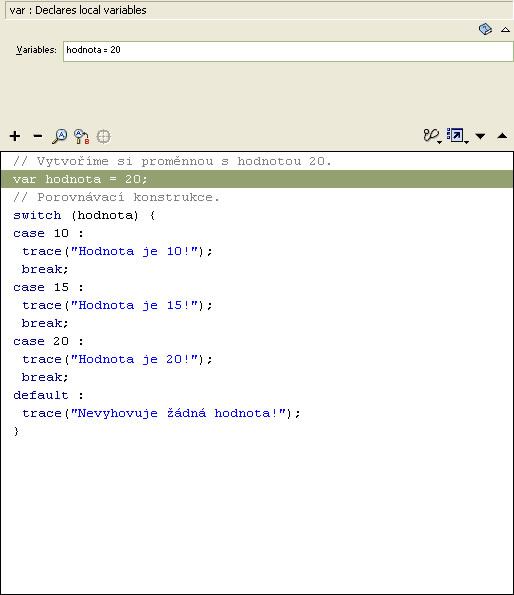
Jako příklad si můžeme uvést konstrukci, která porovná hodnotu proměnné hodnota, a v případě že nebude vyhovovat žádná podmínka, tak se provede část uvedená za příkazdem default:

V okénku Output uvidíte výslednou část (výpis).
Ne jednou nastane případ, kdy budete chtít, aby skript prováděl určitou akci dokud bude platit podmínka. V této situaci využijete cyklů, které tuto vlastnost umožňují.
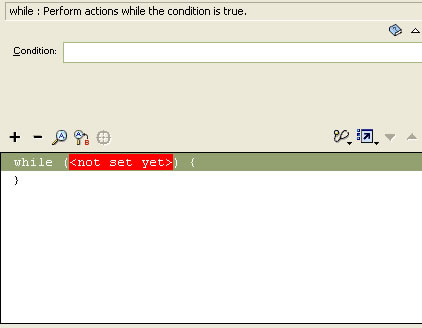
Umístění v knihovně: Actions -> Conditions/Loops.
Cyklus while je jeden z nejpoužívanějších cyklů. Cyklus bude provádět zvolené příkazy do té doby, dokud bude podmínka rovna boolean hodnotě TRUE.
Můžeme nastavovat následující vlastnosti:

Na příkladě si ukážeme cyklus, který bude zvětšovat hodnotu proměnné x o 30 do té doby, dokud nebude hodnota proměnné x rovna 360.
// Vytvoříme proměnnou x, která má hodnotu 0.
var x = 0;
// Výsledný cyklus.
while (x <= 360) {
x += 30;
}
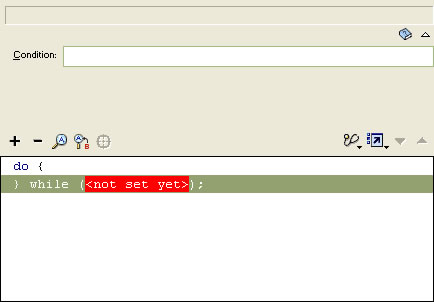
Umístění v knihovně: Actions -> Conditions/Loops.
Cykly do-while a While jsou si velmi podobné, ale rozdíl je v tom, že podmínka je porovnávána až na konci skriptu. Díky této vlastnosti budou příkazy (akce) vykonány alespoň jednou.
Můžeme nastavovat následující vlastnosti:

Na příkladě si ukážeme cyklus, který bude zvětšovat hodnotu proměnné x o 30 do té doby, dokud nebude hodnota proměnné x rovna 360.
// Vytvoříme proměnnou x, která má hodnotu 0.
var x = 0;
// Výsledný cyklus.
do{
x += 30;
}while (x <= 360)
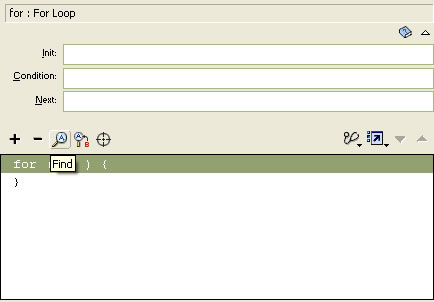
Umístění v knihovně: Actions -> Conditions/Loops.
Cyklus for se také řadí mezi jeden z nejpoužívanějších druhů cyklů. Na začátku provádění cyklu se určí (vyhodnotí) počáteční hodnota (Init). Následně se vyhodnotí podmínka (Condition) a pokud vrací (stejně jako u předešlých cyklů) hodnotu TRUE, provedou se příkazy (akce). Na konci každé iterace se provede poslední výraz (Next).
Můžeme nastavovat následující vlastnosti:

Na příkladě si ukážeme cyklus, který bude hodnotu proměnné x násobit o 30 do té doby, dokud nebude hodnota podmínky menší než 10.
// Vytvoříme proměnnou x, která má hodnotu 0.
var x = 0;
// Výsledný cyklus.
for (i=0; i<=10; i++) {
x = i * 30;
}
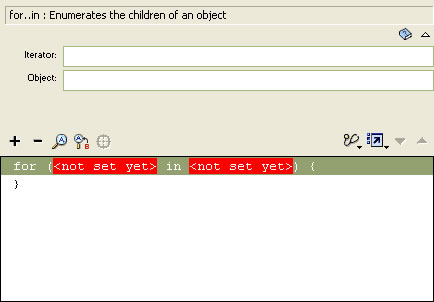
Umístění v knihovně: Actions -> Conditions/Loops.
Tento cyklus je velice podobný cyklu foreach, který naleznete v jazycích jako je PHP, C#, atd. Pomocí toho cyklu můžeme procházet jednotlivé objekty a pole a vypisovat jejich vlastnosti a prvky.
Můžeme nastavovat následující vlastnosti:

Na příkladě si ukážeme tento cyklus, který "projde" všechny vlastnosti a vypíše je do okna pro ladění (debug).
// Vytvoříme objekt auto a nastavíme vlastnosti.
var auto = new Object();
auto.znacka = "Peugeot";
auto.rychlost = 190;
auto.cena = 200000;
// Výsledný cyklus.
for (prvek in auto) {
trace(prvek+"-"+auto[prvek]);
}
Tento cyklus vypíše následující data:
cena-200000 rychlost-190 znacka-Peugeot
Umístění v knihovně: Actions -> Conditions/Loops.
Příkaz break můžete využít tehdy, pokud budete z nějakého důvodu chtít ukončit provádění cyklu.
// Vytvoříme objekt auto a nastavíme vlastnosti.
var auto = new Object();
auto.znacka = "Peugeot";
auto.rychlost = 190;
auto.cena = 200000;
// Výsledný cyklus.
for (prvek in auto) {
// V případě, že bude mít prvek hodnotu "rychlost",
// tak se činnost cyklu ukončí.
if (prvek == "rychlost"){
break;
}
trace(prvek+"-"+auto[prvek]);
}
Umístění v knihovně: Actions -> Conditions/Loops.
Příkaz continue můžete využít tehdy, pokud budete z nějakého důvodu chtít ukončit provádění aktuální iterace cyklu.
// Vytvoříme objekt auto a nastavíme vlastnosti.
var auto = new Object();
auto.znacka = "Peugeot";
auto.rychlost = 190;
auto.cena = 200000;
// Výsledný cyklus.
for (prvek in auto) {
// V případě, že bude mít prvek hodnotu "rychlost",
// tak se činnost cyklu ukončí.
if (prvek == "rychlost"){
continue;
}
trace(prvek+"-"+auto[prvek]);
}
Pro tento díl to bude vše. V příštím dílu budeme pokračovat v ActionScriptu.
