Kurz SVG - struktura dokumentu, zobrazovacφ a vykreslovacφ model
V ostatnφch textech o SVG jsme si osv∞tlili historickΘ ko°eny a princip grafickΘho formßtu SVG, ukßzali jsme si jeho pozadφ, ale ne°ekli jsme nic o n∞m samΘm. Nastal Φas splatit dluhy a podφvat se do jeho "slovnφku". Jeliko₧ je formßt Scalable Vector Graphics velmi komplexnφ, zaΦneme se strukturou dokumentu, abychom m∞li pevn² zßklad.
Sßm za sebe mohu prohlßsit, ₧e mne doslova nadchla vnit°nφ logiΦnost a promyÜlenost ka₧dΘho detailu. Kdysi bylo na adresu HTML °eΦeno cosi v tom smyslu, ₧e jeho ·sp∞ch spoΦφvß ve schopnosti vytvß°et hypertextovΘ dokumenty minimßlnφmi prost°edky (primitivnφ textovΘ editory) s maximßlnφ mo₧nou jednoduchostφ a pr∙hlednostφ. Dovoluji si tvrdit, ₧e podobnΘ vlastnosti najdete i v jazyce SVG.
Struktura SVG dokumentu
Ka₧d² malφ° si musφ nejd°φve p°ipravit plßtno - krom∞ nezbytnΘho zßhlavφ si ukß₧eme i dalÜφ prvky, kterΘ vßm ze zaΦßtku mo₧nß budou p°ipadat nezajφmavΘ, ale pozd∞ji, a₧ pokroΦφme od prostΘho vytvß°enφ grafick²ch tvar∙ o n∞co dßle, vßm umo₧nφ provßd∞t spoustu Üikovn²ch trik∙. P°edem vÜak upozor≥uji, ₧e se - v zßjmu p°ehlednosti a snahy uÜet°it Φtenß°e p°emφry informacφ - nejednß v ₧ßdnΘm p°φpad∞ o vyΦerpßvajφcφ popis syntaxe jazyka SVG-XML. Pro ·plnΘ informace odkazuji na plnΘ zn∞nφ normy Scalable Vector Graphics (SVG) 1.1 Specification.
Zßkladnφ element svg
Fragment (nebo takΘ zlomek) SVG dokumentu definuje norma jako libovoln² poΦet grafick²ch prvk∙ (element∙) obsa₧en²ch v prvku svg. I kdy₧ se mluvφ o zlomku, obsahuje vÜechny nßle₧itosti pot°ebnΘ ke korektnφmu zobrazenφ. Fragment SVG dokumentu m∙₧e existovat jako odd∞len² samostatn² soubor (viz nßsledujφcφ p°φklad), nebo m∙₧e b²t zabudovßn uvnit° jinΘho rodiΦovskΘho XML dokumentu (embedded inline).
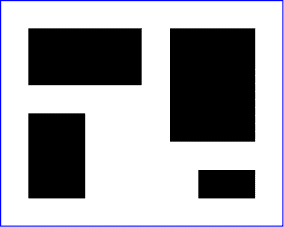
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="5cm" height="4cm" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<title>Samostatny SVG soubor</title>
<rect x="0.5cm" y="0.5cm" width="2cm" height="1cm"/>
<rect x="0.5cm" y="2cm" width="1cm" height="1.5cm"/>
<rect x="3cm" y="0.5cm" width="1.5cm" height="2cm"/>
<rect x="3.5cm" y="3cm" width="1cm" height="0.5cm"/>
<!-- obrys kreslici plochy -->
<rect x=".01cm" y=".01cm" width="4.98cm" height="3.98cm"
fill="none" stroke="blue" stroke-width=".02cm" />
</svg>
Elementy svg se mohou objevit i uvnit° jin²ch SVG fragment∙, jin²mi slovy, je mo₧nΘ jejich vφcenßsobnΘ vno°ovßnφ. Lze toho vyu₧φt nap°φklad k nastavenφ vlastnφho sou°adnicovΘho systΘmu pro ·sek vno°enΘho k≤du.
Jednotky: PovÜimn∞te si prosφm, ₧e m∙₧ete pou₧φvat v podstat∞ libovolnΘ jednotky - zcela stejn∞, jako v CSS, tedy px, mm, cm, pt, em...
Atributy:
- x, y (sou°adnice) - tyto atributy znamenajφ p°esn∞ to, co vyjad°uje jejich nßzev (poΦßtek sou°adnic v levΘm hornφm rohu), vcelku logicky nemajφ v²znam pro vn∞jÜφ
svgfragment - width (dΘlka) - Üφ°ka kreslicφho plßtna; pokud nenφ definovßna, pou₧ije prohlφ₧eΦ hodnotu 100 % (v²chozφ nebo tΘ₧ default hodnota)
- height (dΘlka) - v²Üka kreslicφho plßtna; pokud nenφ definovßna, pou₧ije prohlφ₧eΦ hodnotu 100 % (v²chozφ nebo tΘ₧ default hodnota)
- viewBox (x y Üφ°ka v²Üka) - atributy umo₧≥ujφ zm∞nit sou°adnicov² systΘm uvnit° SVG fragmentu takto: x, y nastavφ poΦßtek virtußlnφch sou°adnic (vlevo naho°e) uvnit° SVG fragmentu, Üφ°ka a v²Üka pak urΦujφ rozsah virtußlnφch sou°adnic (ideßlnφ nap°φklad pro "napasovßnφ" grafiky do obdΘlnφku o rozm∞rech, kterΘ p°edem nejsou znßmΘ - v²born² prost°edek k vytvß°enφ grafiky p°izp∙sobujφcφ se velikosti okna prohlφ₧eΦe!); takov² virtußlnφ sou°adnicov² systΘm lze vytvo°it tΘ₧ uvnit° element∙
symbolaimage(aplikuje-li se v SVG fragmentu tento atribut, pak se dalÜφ rozm∞rovΘ ·daje v rßmci tohoto bloku u₧ v∞tÜinou zapisujφ bez jednotek, jak si ostatn∞ m∙₧ete povÜimnout i v dalÜφch ukßzkßch SVG dokument∙) - preserveAspectRatio (typ_p°izp∙sobenφ_rozm∞r∙) - pou₧itφm "viewBox" m∙₧e dojφt i k neproporcionßlnφ deformaci, proto mßte k dispozici tento parametr, kter²m m∙₧ete nastavit chovßnφ prohlφ₧eΦe: "none" umo₧nφ deformaci sou°adnic a hodnota, nap°φklad "xMidYMid", p°izp∙sobφ grafiku proporcionßln∞, tak, aby byla vid∞t celß, a navφc ji vycentruje v obou sm∞rech (toto je v²chozφ a ve v∞tÜin∞ p°φpad∙ takΘ nejvhodn∞jÜφ hodnota)
Nßsledujφcφ p°φklad ukazuje, jak m∙₧ete umφstit grafiku, kterß se p°izp∙sobφ velikosti obrazovky, tak₧e ji u₧ivatel uvidφ zcela sprßvn∞ i na svΘm mobilu, kter² m∙₧e mφt obraz Üirok² °ekn∞me 240 a vysok² 320 pixel∙. Viditelnß kresba v tomto p°φpad∞ musφ samoz°ejm∞ obsahovat body s virtußlnφmi sou°adnicemi 0 a₧ 100 (grafik si je m∙₧e snadno p°edstavit jako procenta z celkovΘ velikosti plßtna).
xmlns="http://www.w3.org/2000/svg">
V nßsledujφcφm p°φpad∞ se identickß kresba naopak zdeformuje tak, aby zcela pokryla plochu virtußlnφho okna s pevnou velikostφ 240 x 320 obrazov²ch bod∙:
viewBox="0 0 100 100" preserveAspectRatio="none"
xmlns="http://www.w3.org/2000/svg">
Seskupenφ - prvek g
Element g m∙₧e slou₧it jako schrßnka (container) pro skupinu vno°en²ch objekt∙. Siln∞ se doporuΦuje jeho pou₧itφ ve spojenφ s elementy desc a title, k vytvo°enφ strukturovanΘho a dob°e zdokumentovanΘho grafickΘho dokumentu. Co₧, mimo jinΘ, umo₧nφ zp°φstupnit takovΘ dokumenty i handicapovan²m osobßm (specializovan² prohlφ₧eΦ by nap°φklad mohl navigovat "hlasem"), ale m∙₧e se velmi dob°e uplatnit t°eba i p°i popisu geografick²ch objekt∙ na SVG map∞ a podobn∞.
Pomocφ d∙v∞rn∞ znßmΘho atributu id se na grafickΘ elementy m∙₧ete odkazovat, nap°φklad pro pot°eby deklarativnφch animacφ nebo skriptovßnφ.
Knihovnφ sekce - prvek defs
Kontejnerov² prvek defs pro elementy, na kterΘ se budeme pozd∞ji odkazovat. Jeho pou₧itφ nenφ striktn∞ vy₧adovßno, ale siln∞ se doporuΦuje. Jeho chovßnφ a funkce je obdobnß prvku g.
P°edstavte si nap°φklad prvek "P", kter² se odkazuje na n∞jak² p°eddefinovan² knihovnφ objekt "K" - pokud knihovnu s prvkem "K" dßte do sekce defs, kterß bude umφst∞na ihned na poΦßtku rodiΦovskΘho prvku elementu "P", umo₧nφte tφm prohlφ₧eΦi efektivn∞jÜφ streamovßnφ.
Knihovnφ objekt - prvek symbol
Prvek symbol definuje elementy pro vφcenßsobnΘ pou₧itφ (tΘ₧ knihovnφ prvky nebo prost∞ symboly), kterΘ jsou jednoznaΦn∞ identifikovßny dob°e znßm²m atributem id="jmeno_symbolu". P°eddefinovan² prvek lze pozd∞ji mnohonßsobn∞ vklßdat do kresby pomocφ elementu use.
Ze strukturnφho hlediska je symbol podobn² objektu g s nßsledujφcφmi zßsadnφmi rozdφly:
symbolsßm o sob∞ se nikdy nevykreslφ, pouze jeho instance (tedy odkazy s pou₧itφm prvkuuse)symbolmß (v²Üe popsanΘ) atributyviewBoxapreserveAspectRatiosymbollze pou₧φvat v r∙zn²ch velikostech pomocφ atribut∙ (x, y, width, height) v prvkuuse
Pou₧itφ objektu z knihovny - use
Element use odkazuje na knihovnφ prvek (symbol), kter² se zobrazφ na mφst∞ grafickΘ struktury, kde byl prvek use pou₧it. Vznikne jakßsi virtußlnφ kopie p°φsluÜnΘho prvku symbol, kterß se ale neobjevφ ve struktu°e SVG DOM, tam z∙stßvß pouze samotn² objekt use!
Atributy:
xlink:href- URI reference na symbol (knihovnφ objekt)x,y- polohawidth,height- Üφ°ka a v²Üka; tyto nepovinnΘ atributy jsou pou₧ity ke zm∞n∞ velikosti vklßdanΘho symbolu
Pozor, animujete-li knihovnφ objekt (symbol), vÜechny jeho instance by p°i sprßvnΘ implementaci m∞ly z∙stat animovanΘ! (Ideßlnφ p°φle₧itost pro kreativce a dokonal² "prubφ°sk² kßmen" pro prohlφ₧eΦe...)
Obrßzek - element image
Prvek image pro vlo₧enφ obrßzku do tΘto kapitoly zdßnliv∞ nepat°φ, jen₧e podle SVG normy m∙₧ete do grafickΘho obsahu vlo₧it nejen PNG, JPEG ale i dalÜφ SVG soubor (v tomto p°φpad∞ jsou animace ignorovßny). Vzhledem ke komplexnosti takovΘ ·lohy se urΦit∞ jednß o dalÜφ v²bornou p°φle₧itost k testovßnφ prohlφ₧eΦ∙ - pou₧φvejte velmi opatrn∞. V norm∞ nenφ zmφn∞n formßt GIF, ale jistΘ je, ₧e minimßln∞ ASV (Adobe SVG Viewer, viz Pr∙vodce SVG - grafickΘ editory) jej ve statickΘ podob∞ podporuje vΦetn∞ pr∙hlednosti.
Atributy:
x,y(sou°adnice) - umφst∞nφwidth(dΘlka) - Üφ°kaheight(dΘlka) - v²ÜkapreserveAspectRatio(typ_p°izp∙sobenφ_rozm∞r∙) - vklßdan² obraz m∙₧e mφt jinΘ proporce, tφmto parametrem lze nastavit jeho rozm∞rovΘ p°izp∙sobenφ: "defer" znamenß pou₧itφ hodnoty "preserveAspectRatio" z vklßdanΘho SVG, "none" umo₧nφ deformaci obrazu, v²chozφ hodnota "xMidYMid" p°izp∙sobφ grafiku proporcionßln∞, tak, aby byla vid∞t celß, a navφc ji vycentruje v obou sm∞rech
P°i vklßdßnφ SVG se stejnojmennΘ parametry externφho svg elementu ignorujφ a ty v elementu image dostßvajφ p°ednost.
V²sledkem naΦtenφ a zpracovßnφ obrßzku je v₧dy barevn² model RGBA (Φtvrt² kanßl pro pr∙hlednost), kter² je standardnφm internφm modelem v SVG.
Zobrazovacφ a vykreslovacφ model
SVG pou₧φvß takzvan² "malφ°∙v algoritmus" (painters model). P°edstavu o poΦφtaΦovΘm provedenφ si lze vytvo°it snadno, staΦφ si uv∞domit, ₧e prvky z fragmentu SVG se vykreslujφ v p°irozenΘm po°adφ, tak jak jsou v XML dokumentu za sebou (to znamenß, ₧e prvnφ objekt bude opticky vespod, v pozadφ - pozd∞jÜφ prvky jej p°ekr²vajφ).
VÜichni u₧ vφme, ₧e SVG zdaleka nejsou jen vektorovΘ tvary v kombinaci s obrßzky, jeho mo₧nosti jdou jeÜt∞ o t°φdu dßl. Aby mohly prohlφ₧eΦe sprßvn∞ vytvo°it vÜechny specißlnφ efekty, m∞ly by aktußlnφ element (p°φpadn∞ celou skupinu element∙) vykreslit nejd°φve v pomocnΘm bloku pam∞ti.
M∞jte tΘ₧ stßle na pam∞ti, ₧e se v₧dy pracuje v modelu RGBA - tedy RGB barvy plus takzvan² "alfa kanßl" pro ulo₧enφ pr∙hlednosti ka₧dΘho bodu. To je nutnΘ nejen kv∙li neomezen²m mo₧nostem maskovßnφ v norm∞ SVG, ale i pro implementaci efekt∙ (SVG filters). Filtry jsou toti₧ aplikovßny prßv∞ na tuto pomocnou pam∞¥. Obrovskou pru₧nost a kreativitu znßsobuje fakt, ₧e filtry m∙₧ete aplikovat nejen na kresbu, ale t°eba i na kanßl s pr∙hlednostφ.
Norma SVG explicitn∞ na°izuje prohlφ₧eΦ∙m pou₧itφ pomocnΘ obrazovΘ pam∞ti pro prvek g. (Obsah bufferu je p°itom inicializovßn na pr∙hlednou Φernou barvu.) A₧ po kompletnφm vykreslenφ vÜech objekt∙ ve skupin∞ se na toto pomocnΘ "plßtno" aplikujφ r∙znΘ efekty, a to p°esn∞ v nßsledujφcφm po°adφ:
- bitmapovΘ filtry
- masky
- pr∙hlednost
Prohlφ₧eΦe majφ ztφ₧enou ·lohu tφm, ₧e g m∙₧e b²t vno°eno mnohonßsobn∞. Zd∙raz≥uji tento d∙le₧it² moment, jeliko₧ jde o zßkladnφ princip v SVG a je nutnΘ, abyste jej m∞li v₧dy na pam∞ti.
Pravidla vykreslovßnφ objektu
Nejd°φve se vykresluje v²pl≥, potΘ tah a nakonec p°φpadnΘ znaΦky (specißlnφ prvek SVG normy urΦen² pro vyznaΦovßnφ bod∙ ve kresb∞). Ka₧dß v²pl≥ a tah m∙₧e p°itom mφt libovolnou na sob∞ nezßvislou pr∙hlednost.
Podporovßny jsou nßsledujφcφ typy vypl≥ovßnφ pou₧itelnΘ pro v²pln∞ i tahy:
- plnΘ barvy
- p°echody barev lineßrnφ a kruhovΘ
- vzorky (textury)