Die rote Schrift stellt den Guide.font dar.

Als Autor von Webseiten sollten Sie alles dafür tun, die Seite
ansprechend und gut lesbar in Form zu bringen. Allerdings können Sie auch
als Besucher von Webseiten einiges tun, damit die Seiten gut lesbar sind.
In jedem Browser können Sie die Fonteinstellungen ändern.
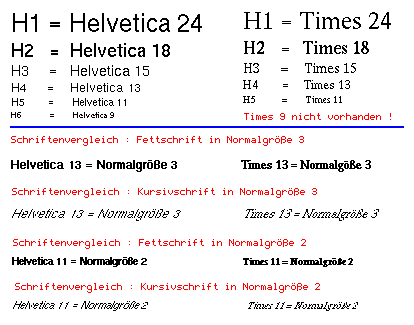
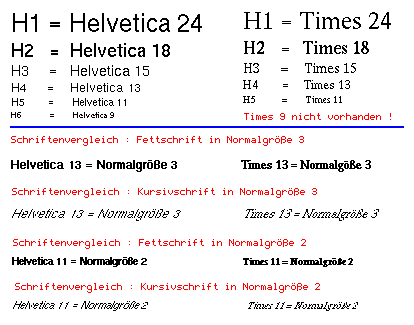
Aber welche Schriftart benutzen? Serif oder serifenlose
Schrift ?
Bei Serifen werden alle Zeichen durch kleine Striche ("Füßchen")
abgeschlossen. Bei serifenlosen Schriften ist das nicht der Fall.
Hier nun ein Vorschlag: Benutzen Sie möglichst serifenlose Schriften,
da diese bei kleiner Schriftgröße besser lesbar sind als
Fonts mit Serifen.
Tabelle 1 Hier finden Sie meinen Vorschlag zur
Fonteinstellung in Ihrem Browser.
¹ Diesen Font können Sie von meiner
Downloadseite unter
Guide.font 11 runterladen und anschließend in Ihr
Fonts-Verzeichnis kopieren.
Tabelle 2 Hier finden Sie die Gegenüberstellung
beider Schriftarten.
Tabelle 1 : Fonteinstellung Überschrift Schriftart Größe H1 Helvetica 24 H2 Helvetica 18 H3 Helvetica 15 H4 Helvetica 13 H5 Helvetica 11 H6 Helvetica 9 Normal Schriftart Größe 7 Helvetica 24 6 Helvetica 24 5 Helvetica 18 4 Helvetica 15 3 (Normal) Helvetica 13 2 Helvetica 11 1 Helvetica 9 Diverse Schriftart Größe Fest Guide ¹ 11 Adresse Guide ¹ 11 Einfach Guide ¹ 11
Die rote Schrift stellt den Guide.font dar.