So,
you want to make a Web Page!
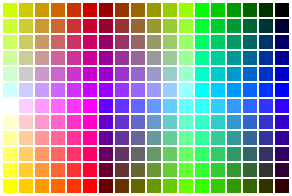
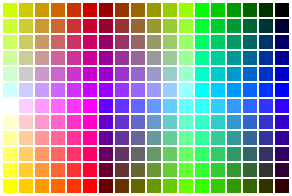
Netscape's 216 colors
| Just a quick note: The topics covered below are not exceptionally
important to making web pages. A perfectly good web page can be made without ever learning
about this stuff. It is just a little sidetrack that you might say is for somewhat
"advanced" HTML students. If you are just learning HTML authoring, I would
recommend going back to the tutorial and not cluttering your head with this stuff. Believe
me, you have plenty to learn as it is. Once you have a few basic skills under your belt,
you can come back here and learn about some of the "finer points". |
Have you ever been surfing along and noticed that some images look pretty crappy? Like
all full of speckles? If so, then you have fallen victim to the CLUT.
Now, before I go any further, let me warn you that I'm really not all that much of a
computer geek, so I can only explain things as I understand them. That means I know what
I'm talking about... most of the time. That said, let me try to tell you about the how's
and why's of computer displays and colors... as I understand it.
* * *
Most computers can run in one of 3 (maybe more) color modes-
- 256 color
- high color (64,000 colors - I think)
- and true color (16.7 million colors)
If you are in true color mode your computer is configured to display up to 16.7 million
distinct colors. That gives you a couple million shades of red alone. It's kind of nice
because feathered edges look feathered, photographs look fantastic and nice backgrounds
actually look nice!
There is a price to pay however. Your poor computer has to work extra hard trying to
display everything. Consequently things tend to work a little slower and often a little
jerkier. But I gotta admit, images look very good.
If you want to give your processor a bit of a break, you can set your computer to
display 64,000 colors rather than 16.7 million. This is the high color mode. Although
there is a huge difference between 16.7 million and 64,000 to your computer, the
difference is hardly noticeable to your average run-of-the-mill human. You get nice
looking images, nicely feathered edges and there's not much in the way of jerkiness or
slowness in your display.
Now if your like me, and super high image quality takes a back seat to speed, and you
want your display to take up as little resources as possible, or if you have an older
computer, you putz around in 256 color mode. All this means is your computer says
"Listen, I know that there are 16.7 million colors. But what I'm going to do is only
use 256 at a time. If I have to display an image that technically has 80,000 colors in it,
I'm just going to try and find the closest 256 colors and just use them. Deal with
it."
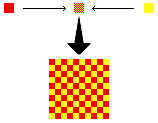
Now let's take that one step further. Let's suppose your computer is in 256 color mode
and you're running Netscape. Netscape says, "I am taking over your colors. Since you
only have 256 colors to play with, I am assigning a permanent value to 216 of them. The
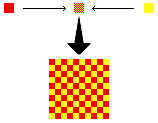
remaining 40 can be used any way you want." The end result is Netscape dithers
all images to those 216 colors.
 |
Dithering is when your computer takes a couple colors
it has and tries to blend them to make a color that it doesn't have. This
"dithering" is why images are sometimes speckled. |
Why does it do this?? Let's suppose you have a web page with two
pictures on it. One picture contains 150 distinct colors. The second picture contains another
150 distinct colors. If you display them together then all of a sudden your computer has
to deal with 300 separate colors, not to mention the colors for your taskbar and buttons,
etc. This throws a serious monkeywrench into the 256 color idea. So what Netscape does is
say "Here are the 216 colors we will use for ALL images. Everything gets dithered to
these colors."
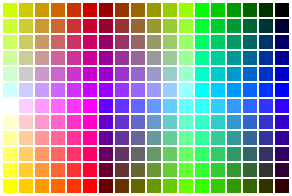
Netscape's 216 colors

This group of colors is called a CLUT. As far as I know, all browsers have
one. However, I don't know if all browsers use the same colors in their clut, or
how colors and cluts and such work on operating systems other than Windows. (Hey, I warned
you that I didn't know everything)
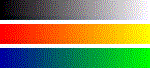
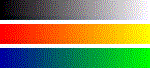
| Gradient 1 - 1125 colors |
Gradient 2 - 69 colors |
 |
 |
If both of the above images look about the same, then you are running a
256 color display and Netscape is dithering the image on the left to it's 216 colors. If
the image on the left looks smooth but the image on the right looks all speckled, then you
are running a high or true color display. The image on the left is a few simple gradients,
saved in a low compression jpg format. In true color mode the gradient is very smooth and
in high color mode it is still quite smooth (although the number of distinct colors falls
to 313). The image on the right is a screen capture of the left image through 256 color
mode.
I know its tempting to say phooey on anyone using only 256 colors, but keep in mind
that alot of people do just that. If your image is a photograph in jpg format there's not
too much you can do. Photographs are simply going to look a little worse to those running
256 colors.
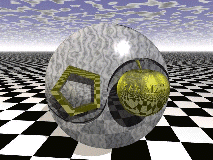
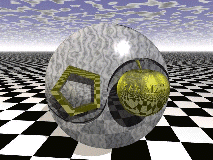
| Photo 1 - 20186 colors |
Photo 2 - 61 colors |
 |
 |
Once again, if the images look about the same then you are in 256 color mode. If the
image on the left looks significantly better than the image on the right then you are in
high or true color mode. If this is the case then the image on the right is how people
running 256 colors will see your picture. But, like I said, with photographs, there's not
a whole heck of alot you can do.
It's a very similar situation using gif images. Even though a gif image can only
contain 256 colors, if they are not Netscape's colors, the image will get dithered...
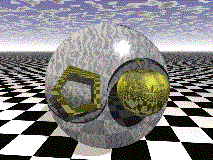
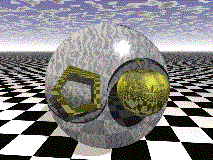
...except when you view a single image through the browser. By that I mean not
an image in a web page, but viewing the image directly. As an exercise, right click on the
image Ball 1 and choose View Image. What you will then see is
the browser displaying the image directly and not by way of a web page. Since the browser
knows that no other image will be coming down the pike, it will relax it's 216 color rule
and allow your computer to display whatever 256 colors it wants to.
| Ball 1 - 232 colors |
Ball 2 - 62 colors |
 |
 |
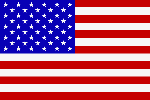
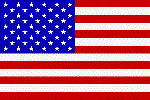
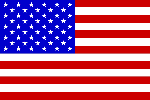
One area where we can make a difference, is in drawings. Anything that doesn't
contain a lot of gradients. Below are a couple of good examples.
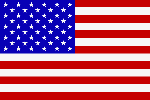
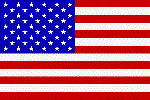
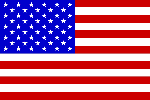
| Flag 1 - 18 colors |
Flag 2 - 28 colors |
Flag 3 - 9 colors |
 |
 |
 |
| Button 1 - 18 colors |
Button 2 - 12 colors |
Button 3 - 5 colors |
 |
 |
 |
We have Image 1 and Image 2 just like the ones before. (the only
exception is if you have Options/General Preferences/Images/Substitute Colors
checked, in which case some drawn images will look nicer but other images may look worse.
Go figure.). But now we have this third image. The third one should look just fine to
everyone. It is nice and smooth even at 256 colors.
I did this by using a Netscape pallet in my graphics editor. You can do this too. If
you load this image...

...into most any graphics editor you can make a color pallet from it. (Consult your
graphic editor's instructions if you don't know how to do this). Then you're ready to go!
You can import an existing picture and substitute the closest Netscape color for all the
colors in the image. As you can see from the images above, the results are well worth the
two minutes (at most) it takes to do this. If you are starting a new image, you can start
with the Netscape colors. If your major areas are already done in Netscape's colors, and
if you switch to 16.7 million colors for some further editing, when you go to substitute
Netscape's colors back in, your image will look pretty much the way you intended. Plus it
will look that way to everyone.
If you want to delve a little further into Netscape's browser clut, here's how they
came up with the 216 colors. In our everyday life we use a base 10 number system. We use
the following numbers...
0-1-2-3-4-5-6-7-8-9
Somewhere along the line, computer people decided that certain things would be easier
to do if they used a base 16 number system...
0-1-2-3-4-5-6-7-8-9-A-B-C-D-E-F
Since we don't have a unique symbol for 10, 11, 12 etc, we use letters to represent
those values. Below are both number systems counting to our 50...
| 0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
32 |
33 |
34 |
35 |
36 |
37 |
38 |
39 |
40 |
41 |
42 |
43 |
44 |
45 |
46 |
47 |
48 |
49 |
50 |
| 0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
A |
B |
C |
D |
E |
F |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
1A |
1B |
1C |
1D |
1E |
1F |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
2A |
2B |
2C |
2D |
2E |
2F |
30 |
31 |
32 |
So when someone talks about a "hex code" or "hexadecimal number" or
if you see cryptic color codes like 09EC0A, CCFFCC, 00AACC,
etc., this is what they're talking about and where it comes from. Taking it a little
further, your computer understands colors in terms of red, green and blue values.
RED - GREEN - BLUE
or
R-G-B
Each of those can have a value from 0 to 255. 0 being the absence of
color, 255 being full color. Using that scale, we get the following values...
| |
RED= 255-0-0 |
| |
GREEN= 0-255-0 |
| |
BLUE= 0-0-255 |
| |
BLACK= 0-0-0 |
| |
WHITE= 255-255-255 |
Since we have 3 colors, each with a value that can range from 0 to 255
we have 16,777,216 possible color combinations (256 �). So, that's how we get 16.7
million colors.
If we replace the decimal number with it's hexadecimal equivalent we start to get
something that looks a little more like those "hex codes".
| |
RED= FF-0-0 |
| |
GREEN= 0-FF-0 |
| |
BLUE= 0-0-FF |
| |
BLACK= 0-0-0 |
| |
WHITE= FF-FF-FF |
If we then use 00 for 0, and 01 for 1, etc., and if we get rid of the
dashes(-), we then got ourselves some genuwine color codes!
| |
RED= FF0000 |
| |
GREEN= 00FF00 |
| |
BLUE= 0000FF |
| |
BLACK= 000000 |
| |
WHITE= FFFFFF |
Now, how did Netscape go about choosing which colors to use? Rather than
using 256 values for each of the three colors, they only use 6. Namely 0, 51, 102, 153,
204 and 255. If we translate those numbers into their hexadecimal equivalent we get 00,
33, 66, 99, CC and FF. Since that is six different values for each of 3 colors, there are
216 possible color combinations (6 �).
If you go back to the color chart you saw before,
you'll see a rendering of all these color combinations.
One last item. If a person is running a 256 color display and you have chosen a
background color that is something other than one of Netscape's 216, then there is a very
good chance that Netscape will instead pick the closest match from it's own colors.
Sometimes this is not a good thing. I have seen pages where this left the text almost
unreadable. Once again, I know it may be tempting to say 'too bad' to those of us in 256
color land. But...as I said before, there are alot of us. And if your goal is to design
smart looking web pages, then you might want to consider spending the extra couple minutes
to fine tune your graphics so you look good to everyone.
"And that's all I have to say about that." - Forrest Gump