Can we have a table within a table??
Let's try. Start with little Ed.
<TABLE BORDER=3>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
Make the table a fuzz bigger.
<TABLE BORDER=3 WIDTH=200 HEIGHT=100>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
Replace Ed with a complete "little Ed" table
<TABLE BORDER=3 WIDTH=200 HEIGHT=100>
<TR>
<TD>
<TABLE BORDER=3>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
</TD>
</TR>
</TABLE>
|
Howa bout that!
Our table can also be centered very easily.
<CENTER>
<TABLE BORDER=3 WIDTH=200 HEIGHT=100>
<TR>
<TD>
<TABLE BORDER=3>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
</TD>
</TR>
</TABLE>
</CENTER>
|
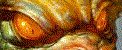
Here's a situation where a table can solve a common problem.
Say you've got this great idea for an animated gif. But the picture you want to use is
pretty big. Since you know that an animated gif is basically a series of gifs displayed
one after another, you cringe at the size this thing is going to be. Your viewers won't be
too happy about a 700K clodhopper coming down the pike at them. Not only that, but because
of its size, their browser is going to choke trying to display it. The answer? Cut it up
and display it as a table.
Here's an example:
 |
 |
 |
 |
||
 |
Artwork by Boris Vallejo
Here is the same table with the CELLSPACING turned on.
 |
 |
 |
 |
||
 |
The only part of the picture that is animated are the eyes.
Here is the html code for that table. (The caption is just something I added for my own amusement. It is not required nor does it have any impact on the rest of the table)
<TABLE WIDTH=591 BORDER=0 CELLSPACING=0 CELLPADDING=0>
<CAPTION ALIGN=top><FONT SIZE=6><STRONG><EM>Netscape vs.
Microsoft?</EM></STRONG></FONT></CAPTION>
<TR>
<TD ROWSPAN=3><IMG SRC="dragon/dragon4.gif" WIDTH=250
HEIGHT=406></TD>
<TD><IMG SRC="dragon/dragon3.gif" WIDTH=122 HEIGHT=109></TD>
<TD ROWSPAN=3><IMG SRC="dragon/dragon5.gif" WIDTH=219
HEIGHT=406></TD>
</TR>
<TR>
<TD><IMG SRC="dragon/anidrag.gif" WIDTH=122 HEIGHT=50></TD>
</TR>
<TR>
<TD><IMG SRC="dragon/dragon2.gif" WIDTH=122 HEIGHT=247></TD>
</TR>
</TABLE>
This is the layout.
| dragon4.gif | dragon3.gif |
dragon5.gif |
| anidrag.gif | ||
dragon2.gif |
Well that's about it for the table tags. Used to be that this was the end of the tutorial, but since I cannot stress enough the important role table tags play in the creation of high quality web pages, I've added a few more examples. Try to reproduce them yourself.