

(3515バイト)
(2653バイト)
| ■ 貧乏人のためのCG講座 アラカルト編 |
画像を保存しようとしたとき、その保存形式に迷うことは少なくないと思います。ネット上で主に使われるのはGIF,JPEG,PNGの3種類ですが、それぞれの形式の特徴を知っていれば、よりキレイで軽い(ファイルサイズの小さい)画像を作ることができます。
細かい技術的な話は「補足資料」の方に譲って、ここではどの形式がどんな絵に向いているかを具体的に見てみましょう。「百聞は一見にしかず」です(^^;
■アニメ塗りの画像の場合
アニメで使われているような、色の境目のハッキリした絵をいろんな形式で保存してみました。なんか、例に使ってる絵が古くてアレですが気にしないで下さい(笑)
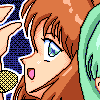
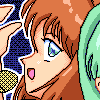
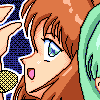
・GIF形式
 |  |
| 256色GIF (3515バイト) | 16色GIF (2653バイト) |
![]()
| GIFはピクセルがどういう具合に分布しているかというデータとは別に、画像の中に使われてる色を一覧表みたいにして記録しているの。これを「パレット」っていうんだけど、256色が登録できるパレットより16色しか記録できないパレットのほうがサイズが小さいってのは感覚的に分かるよね。16色のGIFが256色のGIFよりファイルサイズが小さくなったのはそういうわけなんだ。 | |||
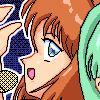
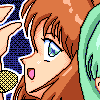
・PNG形式
 |  |  |
| 256色PNG (3032バイト) | 16色PNG (2474バイト) | フルカラーPNG(24bitカラー) (3105バイト) |
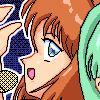
・JPEG形式
 |  |  |  |  |
| 量子化係数75% サンプリング比1:1:1 (7885バイト) | 量子化係数75% サンプリング比2:1:1 (6389バイト) | 量子化係数75% サンプリング比4:1:1 (5962バイト) | 量子化係数50% サンプリング比1:1:1 (5284バイト) | 量子化係数25% サンプリング比1:1:1 (3517バイト) |
JPEGで保存したときに捨てられるデータは2種類あります。1つは色の情報、もう1つは細かい図形の情報です(簡単のために、ここでは誤解を覚悟で割り切って書いてます。正確なことを知りたい人は「補足資料」の方をご覧下さい)。絵の下にサンプリング比とか量子化係数とか書いてありますが、サンプリング比は色の情報の捨て具合、量子化係数は細かい図形の捨て具合を示しています。サンプリング比は1:1:1→2:1:1→4:1:1と1項目の数字が大きくなるほどデータを捨てる量が多くなり、量子化係数は数字が小さいほどデータを捨てる量が多くなります。
![]()
|
このへんの用語の使われ方はソフトによってだいぶ違うから、マニュアルとか見て適当に読み替えてね。 そうそう、サンプリング比と量子化係数を別々にいじることができないソフトも少なくないんだよね。そういうソフトでは、大体「画質」とかいうようなパラメータをいじることで、この2つの値を同時に調整できるようになってるみたいだね。裏でこの2つの数字がどういう風に処理されてるかはまったく分からないけどさ。 | |||
さて結果ですが・・・一目瞭然ですね(^^;。ここにあげた中で最も高画質になる条件で保存した1番左の絵でも画質の低下がハッキリ分かりますし、ファイルサイズもかなり大きいです。(実は量子化係数を100%にすればもっと高画質で保存することもできるのですが、そうしたらファイルサイズが30KBを超えてしまいました)。左から2番目、3番目の絵は色の成分を捨てているものですが、色の境目の部分に虹のようなものが出てしまっています。
細かい図形の情報を捨てたほうはもっと悲惨です。右端の絵のようにばっさりデータをカットすると、ようやくGIFで保存したときと同じくらいのファイルサイズになりますが、汚くてとても見れたものではありません。
それからこれは蛇足ですが、JPEGでは減色してもファイルサイズが小さくなるというわけではありません。これはJPEGの設計がGIFやPNGとは根本的に異なるためです。
つまり、アニメのような色の境目のハッキリした絵の場合、GIFやPNGで保存したほうがいいということになります。
■写真のような画像の場合
・GIF形式
 |  |
| 256色GIF (15903バイト) | 16色GIF (6075バイト) |
・PNG形式
 |  |
| フルカラーPNG(24bitカラー) (37528バイト) | 256色PNG (13540バイト) |
![]()
| PNGは圧縮の方法がGIFと似ているから、どうしても同じような特性になっちゃうの。GIFが得意とするような画像はPNGも得意だし、GIFが苦手な画像はPNGもやっぱり苦手なんだよね。 | |||
・JPEG形式
 |  |  |  |  |
| 量子化係数75% サンプリング比1:1:1 (6884バイト) | 量子化係数75% サンプリング比2:1:1 (6135バイト) | 量子化係数75% サンプリング比4:1:1 (5681バイト) | 量子化係数50% サンプリング比1:1:1 (4717バイト) | 量子化係数25% サンプリング比1:1:1 (3256バイト) |
このことから、写真のような画像ではJPEGで保存したほうが有利ということになります。また、水彩のような絵もJPEGの方がおそらくファイルサイズは小さく収まるでしょう。