
| HTML-Dateien selbst erstellen | |||
| Dokumentation: HTML | |||
| Frames - mehrere Bildschirmfenster | |||
 |
|
||||||||||||
![]() Allgemeines zu Frames
Allgemeines zu Frames
![]() Grundgerüst einer HTML-Datei mit Frame-Sets
Grundgerüst einer HTML-Datei mit Frame-Sets
![]() Frame-Sets definieren
Frame-Sets definieren
![]() Frames definieren
Frames definieren
Frames stellen einen Quantensprung in HTML dar. Frames sind kein weiteres Element, um typische Aufgaben der Textverarbeitung zu bewältigen, sondern ein Element, das die spezifischen Eigenschaften der Bildschirmanzeige konsequent nutzt. Frames eröffnen völlig neue Möglichkeiten, um Information hypertextuell (d.h. nicht-linear) aufzubereiten.
Frames werden ab Netscape 2.0 und ab MS Internet Explorer 3.0 unterstützt. Das Frame-Konzept ist mit dem WWW-Konsortium abgesprochen und als künftiger offizieller Bestandteil von HTML vorgesehen.
 Die nebenstehende Abbildung zeigt ein typisches Beispiel für Frames. Sie stellt den Inhalt des gesamten Anzeigefensters des Browsers schematisch dar. Das Anzeigefenster ist in drei unabhängige Bereiche aufgeteilt. Die Verweise links und unten können beispielsweise immer eingeblendet bleiben, während sich der Inhalt des Hauptfensters je nach ansgewähltem Verweis ändern kann. Dabei werden im Beispiel der Abbildung immer drei verschiedene HTML-Dateien gleichzeitig angezeigt: links und unten immer die gleiche Datei, im Hauptfenster jeweils eine wechselnde Datei, je nach ausgewähltem Verweis.
Die nebenstehende Abbildung zeigt ein typisches Beispiel für Frames. Sie stellt den Inhalt des gesamten Anzeigefensters des Browsers schematisch dar. Das Anzeigefenster ist in drei unabhängige Bereiche aufgeteilt. Die Verweise links und unten können beispielsweise immer eingeblendet bleiben, während sich der Inhalt des Hauptfensters je nach ansgewähltem Verweis ändern kann. Dabei werden im Beispiel der Abbildung immer drei verschiedene HTML-Dateien gleichzeitig angezeigt: links und unten immer die gleiche Datei, im Hauptfenster jeweils eine wechselnde Datei, je nach ausgewähltem Verweis.
In jedem Frame stehen alle Anzeige-Features zur Verfügung - so ist es z.B. denkbar, in einem Frame Textinformation anzuzeigen, während in einem anderen Frame gleichzeitig ein passendes Video abläuft.
Durch den Einsatz von Frames wachsen die Gestaltungsmöglichkeiten außerordentlich. Frames stellen an das Design von HTML-Seiten aber auch besonders hohe Ansprüche. Einige Tips, die Sie beachten sollten, finden Sie im Abschnitt ![]() Tips zum Umgang mit Frames.
Tips zum Umgang mit Frames.
<html> <head> <title>Frame-Test</title> </head> <frameset ...> ... Frame-Definitionen ... </frameset> <body> Dieser Text wird angezeigt, wenn der Browser keine Frames kennt </body> </html> |
Hinter dem letzten </frameset> sollten Sie immer einen normalen Dateikörper definieren. Dies geschieht wie üblich durch <body> und </body>. Innerhalb dieses Dateikörpers können Sie alle üblichen HTML-Elemente notieren. So können Sie dem Anwender in diesem Bereich mitteilen, daß sein WWW-Browser keine Frames unterstützt und Ihr Projekt deshalb nicht anzeigen kann.
<frameset rows="20%,80%"> ... Dadurch ergeben sich zwei Frames, deren Inhalt hier bestimmt wird... </frameset> |
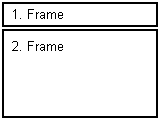
 Die nebenstehende Abbildung zeigt den Effekt des obigen Beispiels 1. Im einleitenden Tag <frameset...> bestimmen Sie die Aufteilung. Durch rows= teilen Sie das Anzeigefenster in Reihen auf (rows = Reihen). Dahinter bestimmen Sie, wie die Aufteilung genau aussehen soll. Im Beispiel wird mit Hilfe von rows="20%,80%" eine Aufteilung in zwei Reihen erzwungen, wobei die obere Reihe 20% des Anzeigefensters in Anspruch nimmt, die untere 80%.
Die nebenstehende Abbildung zeigt den Effekt des obigen Beispiels 1. Im einleitenden Tag <frameset...> bestimmen Sie die Aufteilung. Durch rows= teilen Sie das Anzeigefenster in Reihen auf (rows = Reihen). Dahinter bestimmen Sie, wie die Aufteilung genau aussehen soll. Im Beispiel wird mit Hilfe von rows="20%,80%" eine Aufteilung in zwei Reihen erzwungen, wobei die obere Reihe 20% des Anzeigefensters in Anspruch nimmt, die untere 80%.
<frameset rows="100,*,60"> ... Dadurch ergeben sich drei Frames, deren Inhalt hier bestimmt wird... </frameset> |
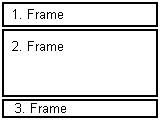
 Die nebenstehende Abbildung zeigt den Effekt des obigen Beispiels 2. Mit der Angabe rows="100,*,60" wird die obere Reihe genau 100 Pixel hoch, die untere Reihe genau 60 Pixel hoch, und die mittlere Reihe erhält den Rest des Anzeigefensters, abhängig von der Größe des Anzeigefensters beim Anwender.
Die nebenstehende Abbildung zeigt den Effekt des obigen Beispiels 2. Mit der Angabe rows="100,*,60" wird die obere Reihe genau 100 Pixel hoch, die untere Reihe genau 60 Pixel hoch, und die mittlere Reihe erhält den Rest des Anzeigefensters, abhängig von der Größe des Anzeigefensters beim Anwender.
<frameset cols="200,*"> ... Dadurch ergeben sich zwei Frames, deren Inhalt hier bestimmt wird... </frameset> |
 Die nebenstehende Abbildung zeigt den Effekt des obigen Beispiels 3. Durch cols= teilen Sie das Anzeigefenster in Spalten auf (cols = columns = Spalten). Dahinter bestimmen Sie, wie die Aufteilung genau aussehen soll. Im Beispiel wird mit Hilfe von cols="200,*" eine Aufteilung in zwei Spalten erzwungen, wobei die links Spalte 200 Pixel des Anzeigefensters in Anspruch nimmt, die rechte den Rest. Bei cols= sind die gleichen Angaben möglich wie bei rows=.
Die nebenstehende Abbildung zeigt den Effekt des obigen Beispiels 3. Durch cols= teilen Sie das Anzeigefenster in Spalten auf (cols = columns = Spalten). Dahinter bestimmen Sie, wie die Aufteilung genau aussehen soll. Im Beispiel wird mit Hilfe von cols="200,*" eine Aufteilung in zwei Spalten erzwungen, wobei die links Spalte 200 Pixel des Anzeigefensters in Anspruch nimmt, die rechte den Rest. Bei cols= sind die gleichen Angaben möglich wie bei rows=.
<frameset cols="40%,60%"> ... Zwei Frames, wobei der Inhalt des ersten Frames hier bestimmt wird... <frameset rows="20%,80%"> ... Noch mal zwei Frames, deren Inhalt hier bestimmt wird... </frameset> </frameset> |
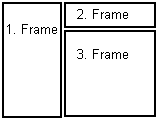
 Die nebenstehende Abbildung zeigt den Effekt des obigen Beispiels 4. In diesem Beispiel werden Reihen und Spalten für eine komplexe Bildschirmaufteilung definiert. Bei solchen Aufteilungen müssen Sie zunächst das gesamte Fenster im Auge behalten. Dieses Fenster wird im Beispiel zunächst in zwei Spalten aufgeteilt. Die rechte der beiden Spalten wird dann in zwei Reihen aufgeteilt. Deshalb wird zunächst die Spaltenaufteilung definiert, nämlich mit der Angabe cols="40%,60%". Statt aber einfach zwei Frames zu definieren, wird anstelle des zweiten Frames ein untergeordnetes Frame-Set definiert, das den rechten Anzeigebereich mit rows="20%,80%" in zwei Reihen aufteilt.
Die nebenstehende Abbildung zeigt den Effekt des obigen Beispiels 4. In diesem Beispiel werden Reihen und Spalten für eine komplexe Bildschirmaufteilung definiert. Bei solchen Aufteilungen müssen Sie zunächst das gesamte Fenster im Auge behalten. Dieses Fenster wird im Beispiel zunächst in zwei Spalten aufgeteilt. Die rechte der beiden Spalten wird dann in zwei Reihen aufgeteilt. Deshalb wird zunächst die Spaltenaufteilung definiert, nämlich mit der Angabe cols="40%,60%". Statt aber einfach zwei Frames zu definieren, wird anstelle des zweiten Frames ein untergeordnetes Frame-Set definiert, das den rechten Anzeigebereich mit rows="20%,80%" in zwei Reihen aufteilt.
<frameset rows="50%,50%"> <frameset cols="50%,50%"> ... zwei Frames, deren Inhalt hier bestimmt wird... </frameset> <frameset cols="50%,50%"> ... zwei Frames, deren Inhalt hier bestimmt wird... </frameset> </frameset> |
 Das Beispiel zeigt eine komplexere Aufteilung in vier Bereiche. Da in einem solchen Fall alle Bereiche gleich groß sind, ist es egal, ob Sie mit der Definition der Spalten oder Reihen beginnen. Wichtig ist die durchgängige Logik. Wenn Sie - wie im Beispiel - mit der Definition der Reihen beginnen, müssen Sie anstelle von Frames untergeordnete Frame-Sets definieren, in denen Sie jede der beiden Reihen in zwei Spalten aufteilen. Erst innerhalb dieser untergeordneten Frame-Sets werden die eigentlichen Frames definiert.
Das Beispiel zeigt eine komplexere Aufteilung in vier Bereiche. Da in einem solchen Fall alle Bereiche gleich groß sind, ist es egal, ob Sie mit der Definition der Spalten oder Reihen beginnen. Wichtig ist die durchgängige Logik. Wenn Sie - wie im Beispiel - mit der Definition der Reihen beginnen, müssen Sie anstelle von Frames untergeordnete Frame-Sets definieren, in denen Sie jede der beiden Reihen in zwei Spalten aufteilen. Erst innerhalb dieser untergeordneten Frame-Sets werden die eigentlichen Frames definiert.
Im Zusammenhang mit JavaScript kann in einem einleitenden Tag <frameset ... > auch der ![]() Event-Handler onLoad= vorkommen.
Event-Handler onLoad= vorkommen.
Der ![]() Titel (<title>...</title>), den Sie in der Datei mit der Frame-Set-Definition angeben, wird während der gesamten Dauer des Frame-Sets angezeigt, auch wenn andere Dateien innerhalb des Frame-Sets aufgerufen werden. Leider gibt es bislang keine Möglichkeit, den Titel zu aktualisieren. Wählen Sie in der Datei, die die Frame-Set-Definitionen enthält, deshalb einen allgemeinen, aussagekräftigen Titel, der für das gesamte Projekt Gültigkeit hat.
Titel (<title>...</title>), den Sie in der Datei mit der Frame-Set-Definition angeben, wird während der gesamten Dauer des Frame-Sets angezeigt, auch wenn andere Dateien innerhalb des Frame-Sets aufgerufen werden. Leider gibt es bislang keine Möglichkeit, den Titel zu aktualisieren. Wählen Sie in der Datei, die die Frame-Set-Definitionen enthält, deshalb einen allgemeinen, aussagekräftigen Titel, der für das gesamte Projekt Gültigkeit hat.
Nachdem Sie durch die Definition von Frame-Sets geeignete Bereiche des Anzeigefensters bestimmt haben, geben Sie mit der Definition der Frames an, was in den einzelnen Bereichen angezeigt werden soll.
<frameset cols="40%,60%">
<frame src="verweise.htm" name="LinkesFenster">
<frameset rows="20%,80%">
<frame src="titel.htm" name="HauptFenster">
<frame src="control.htm" name="UnteresFenster">
</frameset>
</frameset>
|
Ferner sollten Sie für jeden definierten Frame mit name= einen Namen vergeben. Diese Namen brauchen Sie, um ![]() Verweise zu anderen Frames zu definieren. Namen für Frames müssen in Anführungszeichen stehen, dürfen nicht zu lang sein und nur aus Buchstaben, Ziffern und Unterstrichen bestehen. Folgende Namen haben eine spezielle Bedeutung und d�rfen nicht als normale Fensternamen verwendet werden: _self, _new, _parent und _top. Mehr hierzu im Abschnitt
Verweise zu anderen Frames zu definieren. Namen für Frames müssen in Anführungszeichen stehen, dürfen nicht zu lang sein und nur aus Buchstaben, Ziffern und Unterstrichen bestehen. Folgende Namen haben eine spezielle Bedeutung und d�rfen nicht als normale Fensternamen verwendet werden: _self, _new, _parent und _top. Mehr hierzu im Abschnitt ![]() Verweise zu Frames und zum Beenden von Frame-Sets
Verweise zu Frames und zum Beenden von Frame-Sets
Definieren Sie für jede "Zelle" Ihrer gedachten Tabelle einen Frame (wie im Beispiel).
In HTML-Dateien, die innerhalb eines Frames angezeigt werden, sind alle HTML-Befehle erlaubt. Besondere Bedingungen gelten lediglich für ![]() Verweise zu Frames, d.h. für Verweise zu Dateien, die in einem anderen Frame-Fenster angezeigt werden sollen.
Verweise zu Frames, d.h. für Verweise zu Dateien, die in einem anderen Frame-Fenster angezeigt werden sollen.
| Blättern: | |||
| Formulare verarbeiten | Eigenschaften von Frames definieren | ||
| HTML-Dateien selbst erstellen | |||
| Dokumentation: HTML | |||
| Frames - mehrere Bildschirmfenster | |||
© 1997