


Use the Sapphire Activator Code from the Object Bind Editor. In the "Function Initialization Code" initialize some variables and then assign these variables using SaGetInputValue. You can then use a simple printf statement to print the variables in the "After the Object Binding Code" by using the following sample code:
/* Start of initial Code */
char *var1, *var2, *var3;
var1=SaGetInputValue("formvar1");
var2=SaGetInputValue("formvar2");
var3=SaGetInputValue("formvar3");
/* Users Final Code is entered here */
printf("you entered the following: %s,%s,%s\n", var1,
var2, var3);
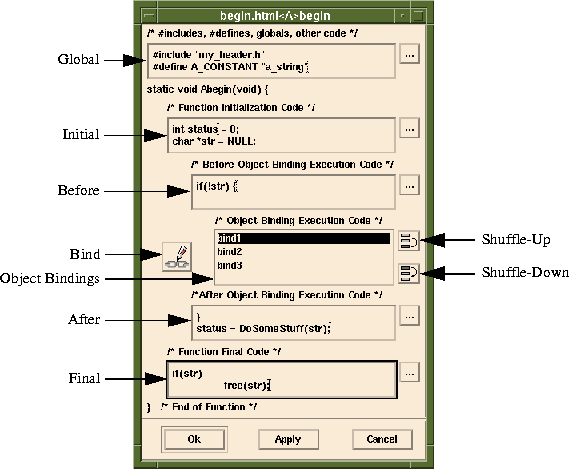
Activator Code button
 button, a simple text editor is invoked. This text editor enables the developer to add large amounts of code more easily than entering directly into each code section. It also provides the ability to read an external test file and save it into the associated code section. The text editor is fixed and you cannot integrate your own. However, insertion of your preferred HTML tag editor is supported.
button, a simple text editor is invoked. This text editor enables the developer to add large amounts of code more easily than entering directly into each code section. It also provides the ability to read an external test file and save it into the associated code section. The text editor is fixed and you cannot integrate your own. However, insertion of your preferred HTML tag editor is supported.