
| HTML-Dateien selbst erstellen | |||
| Dokumentation: JavaScript | |||
| JavaScript Anwendungsbeispiele | |||
 |
|
||||||||||||
![]() Kurzbeschreibung
Kurzbeschreibung
![]() Quellcode
Quellcode
![]() Erläuterungen zum Quellcode
Erläuterungen zum Quellcode
![]() Beispiel testen: so sieht's aus
Beispiel testen: so sieht's aus
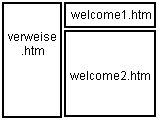
Das Beispiel betrifft eine Schauspielerinfothek. Es zeigt zwei HTML-Dateien: die Datei, in der das ![]() Frame-Set definiert wird, und eine Datei mit Verweisen, bei deren Anklicken sich zwei andere Frames gleichzeitig ändern.
Frame-Set definiert wird, und eine Datei mit Verweisen, bei deren Anklicken sich zwei andere Frames gleichzeitig ändern.
Studieren Sie das Beispiel aufmerksam und lesen Sie anschließend die Erläuterungen dazu. Zur besseren Orientierung enthält das Beispiel Verweise zu den entsprechenden Erläuterungen, z.B. (1). Diese Verweise gehören nicht zum Quellcode. Falls Sie das Beispiel in einen Editor kopieren, müssen Sie diese Verweise löschen. Andernfalls erhalten Sie JavaScript-Fehlermeldungen.
<html> <head> <title>FrameTest</title> </head> (1) <frameset cols="30%,*"> <frame src="verweise.htm"> <frameset rows="25%,*"> <frame src="welcome1.htm"> <frame src="welcome2.htm"> </frameset> </frameset> </html> |
<html> <head> <title>Verweise</title> <script language="JavaScript"> <!-- (2) function ZweiFrames(URL1,F1,URL2,F2) { parent.frames[F1].location.href=URL1; parent.frames[F2].location.href=URL2; } //--> </script> </head> <body text=#000000 link=#0000CC vlink=#000099 alink=#0000FF> <h1>Verweise</h1> (3) <a href="javascript:ZweiFrames('susan1.htm',1,'susan2.htm',2)">Susan Sarandon</a> <br> <a href="javascript:ZweiFrames('jack1.htm',1,'jack2.htm',2)">Jack Nickelson</a> </body> </html> |
 Links gibt es eine Spalte mit Verweisen zu einzelnen Schauspielern. Die Verweise stehen in der Datei verweise.htm. Rechts gibt es zwei Frames. Der obere, kleinere soll jeweils ein Bild des Schauspielers und die wichtigsten Lebensdaten enthalten. Der untere, größere soll ausführliche Infos bieten, z.B. eine Lebensbeschreibung und Informationen darüber, in welchen Filmen der Schauspieler mitgewirkt hat. Beim Aufruf des Frame-Sets wird links die Datei verweise.htm angezeigt. Rechts werden Projektbegrüßungsdateien mit den Namen welcome1.htm und welcome2.htm angezeigt.
Links gibt es eine Spalte mit Verweisen zu einzelnen Schauspielern. Die Verweise stehen in der Datei verweise.htm. Rechts gibt es zwei Frames. Der obere, kleinere soll jeweils ein Bild des Schauspielers und die wichtigsten Lebensdaten enthalten. Der untere, größere soll ausführliche Infos bieten, z.B. eine Lebensbeschreibung und Informationen darüber, in welchen Filmen der Schauspieler mitgewirkt hat. Beim Aufruf des Frame-Sets wird links die Datei verweise.htm angezeigt. Rechts werden Projektbegrüßungsdateien mit den Namen welcome1.htm und welcome2.htm angezeigt.
(2) JavaScript-Funktion zum Ändern zweier Frames definieren
Im ![]() Beispiel enthält die Datei verweise.htm jene Verweise, bei deren Anklicken sich der Inhalt der beiden rechten Frames gleichzeitig ändern soll. Deshalb wird in dieser Datei der erforderliche JavaScript-Code notiert. Im Kopf der HTML-Datei, also zwischen <head> und </head> wird mit dem dafür vorgesehenen HTML-Tag <script language="JavaScript"> .... </script> ein
Beispiel enthält die Datei verweise.htm jene Verweise, bei deren Anklicken sich der Inhalt der beiden rechten Frames gleichzeitig ändern soll. Deshalb wird in dieser Datei der erforderliche JavaScript-Code notiert. Im Kopf der HTML-Datei, also zwischen <head> und </head> wird mit dem dafür vorgesehenen HTML-Tag <script language="JavaScript"> .... </script> ein ![]() Programmbereich definiert. Innerhalb dieses Bereichs wird eine
Programmbereich definiert. Innerhalb dieses Bereichs wird eine ![]() Funktion mit Namen ZweiFrames() definiert. Diese Funktion erwartet vier Parameter:
Funktion mit Namen ZweiFrames() definiert. Diese Funktion erwartet vier Parameter:
(3) Verweis zum Ändern zweier Frames notieren
Die Datei verweise.htm enthält im ![]() Beispiel Verweise zu Infos über Susan Sarandon und Jack Nickelson. Damit sich beim Klicken auf einen dieser Verweise beide anderen Frame-Fenster gleichzeitig ändern, wird bei der Angabe href= nicht wie üblich eine URL-Adresse angegeben, sondern zuerst das Schlüsselwort javascript, dahinter ein Doppelpunkt, und dahinter der Aufruf der im Dateikopf definierten Funktion ZweiFrames(). Dabei werden die vier erwarteten Parameter übergeben.
Beispiel Verweise zu Infos über Susan Sarandon und Jack Nickelson. Damit sich beim Klicken auf einen dieser Verweise beide anderen Frame-Fenster gleichzeitig ändern, wird bei der Angabe href= nicht wie üblich eine URL-Adresse angegeben, sondern zuerst das Schlüsselwort javascript, dahinter ein Doppelpunkt, und dahinter der Aufruf der im Dateikopf definierten Funktion ZweiFrames(). Dabei werden die vier erwarteten Parameter übergeben.
Gehen Sie bei weiteren Verweisen analog dazu vor.
| Blättern: | |||
| Lauftext in der Statuszeile | Taschenrechner | ||
| HTML-Dateien selbst erstellen | |||
| Dokumentation: JavaScript | |||
| JavaScript Anwendungsbeispiele | |||
© 1997