


The Wave space warp creates a linear wave through world space. It affects geometry and behaves the same as the Wave Modifier. Use the Wave space warp when you want the wave to affect a large number of objects, or to affect an object relative to its position in world space.

The initial amplitude sets both Amplitude 1 and Amplitude 2. Set these parameters to unequal values to get a cross wave.
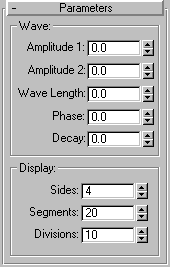
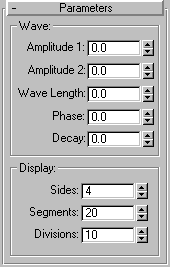
The Wave area of the Parameters rollout controls the wave effect.
Amplitude 1: Wave amplitude along the wave warp object’s local Y axis.
Amplitude 2: Wave amplitude along the wave warp object’s local X axis.
Amplitude is expressed in units. The wave is a sine wave along its Y axis and parabolic along its X axis. Another way to think of the difference between the amplitudes is that Amplitude 1 is the amplitude at the center of the wave gizmo and Amplitude 2 is the amplitude at the edge of the gizmo.
Wave Length: The length of each wave along the wave’s local Y axis, in active units.
Phase: Offsets the phase of the wave from its origin at the wave object's center. Whole values have no effect -- only fractional values do. Animating this parameter makes the wave appear to travel through space.
Decay: When Decay is 0.0, the wave has the same amplitude or amplitudes throughout world space. Increasing the Decay value causes amplitude to diminish as distance increases from the position of the wave warp object. Default=0.0.
The Display area controls display of the wave warp object’s icon. These values don’t change the effect of the wave.
Sides: The number of side segments along the wave object’s local X dimension.
Segments: The number of segments along the wave object’s local Y dimension.
Divisions: Adjusts the size of the wave icon without altering the wave effect as scaling would.
The Wave space warp also has a binding parameter that you can adjust individually in each bound object’s stack.The parameter belongs to each binding it doesn’t appear with the ripple warp parameters.
Flexibility: Makes the bound object more or less flexible in response to the wave, as if it had a greater or lesser number of vertices.
The icon appears like a flat mesh wireframe.