 スタンプツールはその名のとおり、あるパターンをコピーすることが出来ます。
スタンプツールはその名のとおり、あるパターンをコピーすることが出来ます。
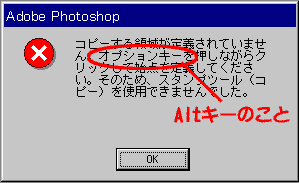
このツールは使い方がわからないと、最強に使えないというか、封印される
危険さえあるツールです。なんと言っても、他のツールと違って、即座に効果が現れないばかりか、
エラーログのようなものが出てきます。
 これは範囲が指定されてないという警告なのですが
見る度にびくっとするもんです。しかしAdobeさん、移植するときに”オプションキー”を”Altキー”
に直してくれれば、こんなに苦労しないのに・・・。
これは範囲が指定されてないという警告なのですが
見る度にびくっとするもんです。しかしAdobeさん、移植するときに”オプションキー”を”Altキー”
に直してくれれば、こんなに苦労しないのに・・・。
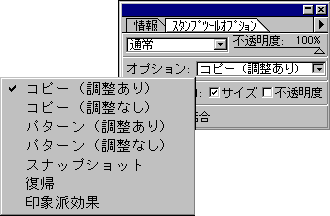
さて実際に使ってみましょう。
 パターンの登録法によって5種類の使い方が出来ます。
パターンの登録法によって5種類の使い方が出来ます。さてコピーの仕方です。元にしたい画像の上でAltキーを押します。 キーを押したまま左クリックします。(タブレットの人は軽くペン先を押しつけます) 更にキーを押したままコピーしたい位置までカーソルを持っていきます。 あとは「エアブラシツール」や「ブラシツール」と同じ要領で塗っていけばいいわけですね。

青の四角と赤の四角 では様子が違いますよね?青の四角が 「調整なし」、 赤の四角が「調整あり」です。 「調整なし」 では手を離すと、コピー元の位置がリセットされてしまうので、 元通りコピーしたい場合には向きません。「調整あり」の時には手を離しても、元の画像のとおりコピーします。
 次の二つには下準備が必要です。
次の二つには下準備が必要です。「編集>パターンの定義」とします。あとはスタンプツールのオプションで「パターン」を選んで普通に塗ります。
ここでも「調整なし」「調整あり」があるので気をつけましょう。

左が「調整あり」右が「調整なし」
かなりくせ者です(笑)。「編集>スナップショット」と選択します。
先に挙げた二つの方法と同じように塗ろうとしても、
画像はあらわれません。私自身も初めてだったので驚きました。
ここではレイヤーを一枚新しく作って、変化がわかりやすいように黒で塗りつぶしました。
全面をなでてみると。なんと、もともとスナップショットに定義した画像があった場所に
絵があらわれます。他の場所はなんの変化もありません。


これはレイヤーを沢山重ねるときに結構有効な手段ですよね。