



The Link controller lets you animate the transfer of hierarchical links from one object to another. For example, you could have the same object passed from object to object.
Note: For the most predictable results, parent objects should be animated before the links are added to the controlled object. If the parent’s animation needs to be adjusted, the link should be deleted first, and then reassigned after the parent’s animation has been modified.
You access and assign the Link controller in the Motion branch.
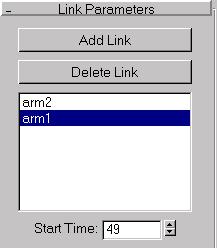
Contains all the controls specific to the Link controller

Add Link: Select and then click the object that you want to act as hierarchical parent. The name of the selected object appears in the list window. The frame at which you add the link is the frame where the control is passed. You can adjust this with the Start Time spinner, described below. You can add the same object more than once as a link.
Delete Link: Select an object name from the list window, then click the Delete Link button.
List Window: Displays the objects used as links. Select them for use in conjunction with the Delete Link button and the Start Time spinner.
Start Time: Displays and lets you adjust the frame time at which the highlighted link object first takes control. Select one of the object names in the list window to enable this spinner and see the frame at which this object becomes parent. You can now adjust the value to change when the link transfer takes place.
PRS Parameters (rollout): Contains the same controls found in the standard PRS Transform controller.
Key Info (rollout): Provides the same controls as a standard Transform controller.
You can’t directly use a Link controller to switch an object that’s already been assigned a Path controller. Instead, you use a dummy. Follow these steps to animate a sphere moving along a helix, and then transfer the sphere to a swinging arm.
When you play the animation, the sphere moves up the helix, and then transfers to the tip of the cylinder, which swings it around.
Note: For the most predictable results, parent objects should be animated before the links are added to the controlled object. If the parent’s animation needs to be adjusted, the link should be deleted first, and then reassigned after the parent’s animation has been modified.